☰ Table of Contents
- Complete Guide
- Table of Contents
- Introduction
- Welcome to iScreensaver
- Downloading and Installing
- Designing and Preparing
- Preferences
- Managing Projects
- Importing Media
- Editing a Screensaver
- Branding Control Panels
- Customizing Installers
- Building Installers
- Distributing Installers
- QuickStart and Sample Projects
- Installing a Screensaver
- Troubleshoot
QuickStart Guide
Enough with the what does what and why, get to the how?
OK, let's go. If you've been through the manual from the beginning already, then you've seen elements of the QuickStart Guide, but it doesn't hurt to refresh.
Before, we said that these were the basics:
"...drag-n-drop your asset files into a new project. Drag them around to re-order them. Use the Info palette and Preview window to test options. Build your installer with the Share controls. Install, and wait for sleep..."
...so let's start:
Using the Application
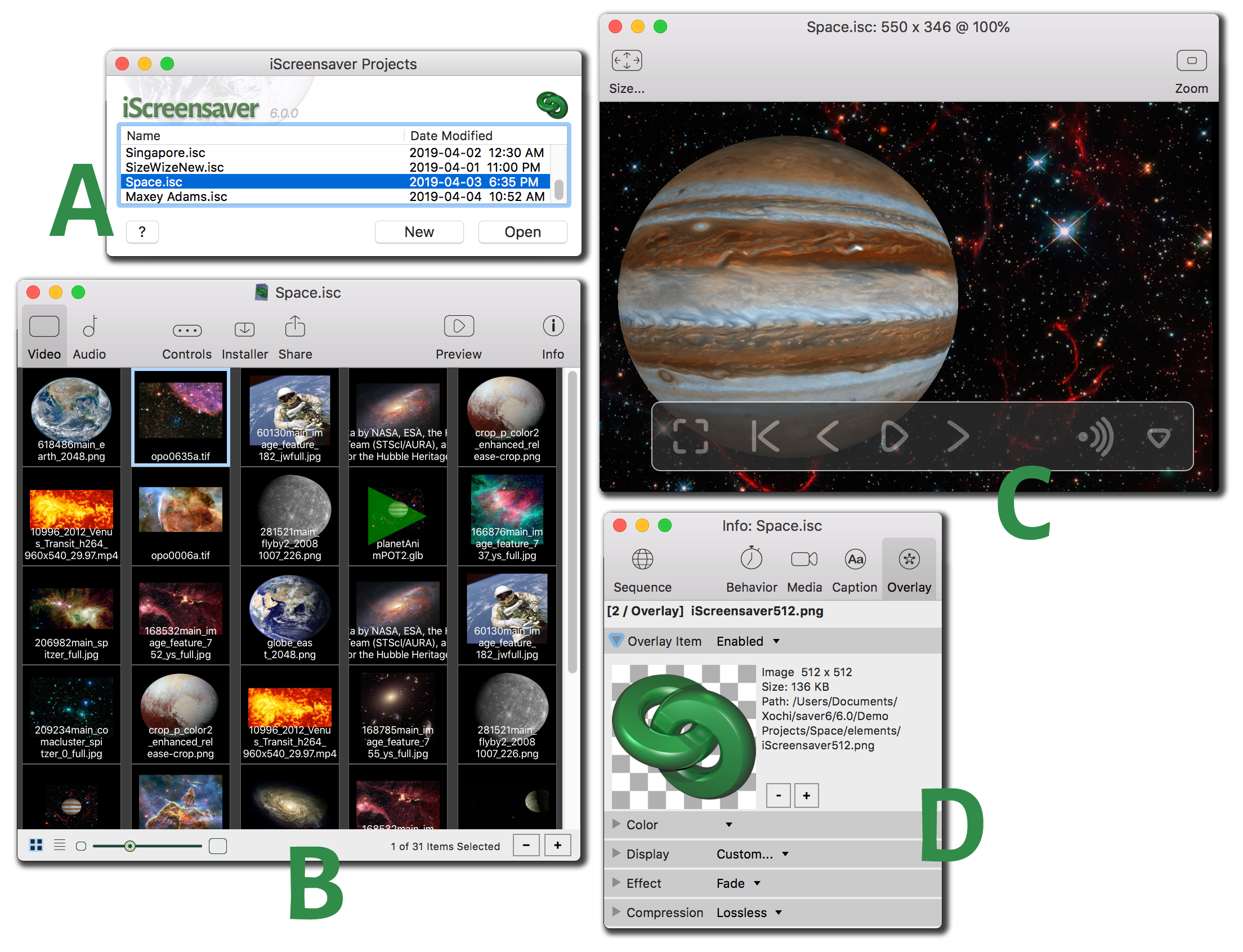
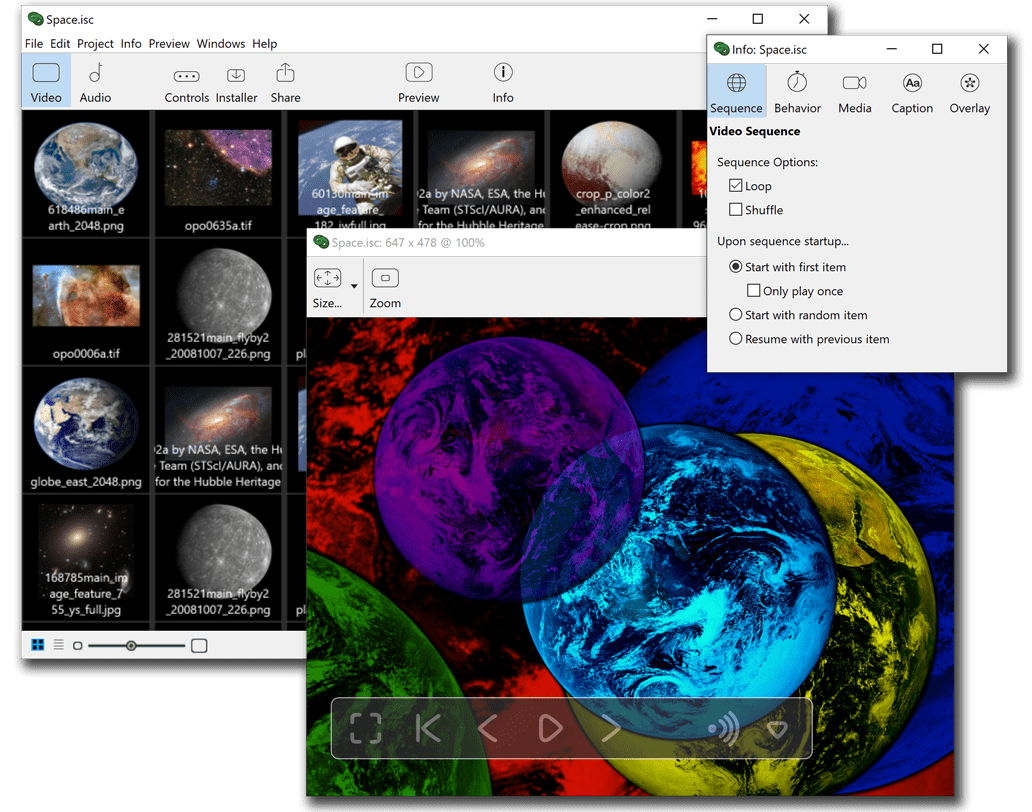
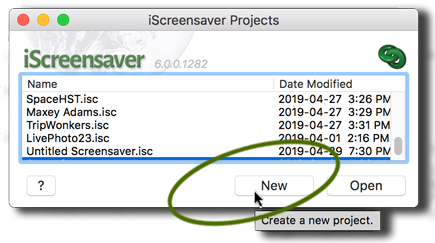
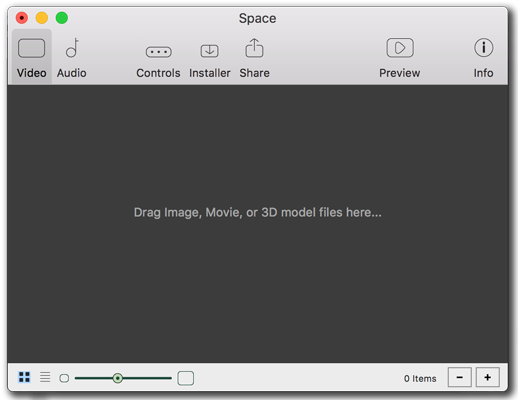
When iScreensaver first opens, you'll be presented with a Projects List window (A), where you can create a new screensaver or open a sample one. Upon opening a project, a Project window (B) will appear, with Video and Audio sections wherein you can drag-and-drop media files, to import the files into the sequence. A Preview stage (C) and an Info palette (D) can both be opened to edit the per-sequence and per-item settings. Use the "Run Full Screen" command from the Preview menu to test your screensaver. Once you are happy with the sequencing, you'll want to build the screensaver Installer. Customize the screensaver installer on the Control Panel and Installer Tabs. Then use the Share Tab to create your Mac and Windows screensaver installers.

A: The Projects List window: Open a recent project, or start a new one.
B: The Project window: Edit your screensaver sequences and customize the software.
C: The Preview stage: View your screensaver as you edit.
D: The Info palette: Edit per-sequence and per-item settings.
Many of our User Manuals' images are Mac-based, but Windows works the exact same way, unless noted.
Creating a New Project
To start a new screensaver project:
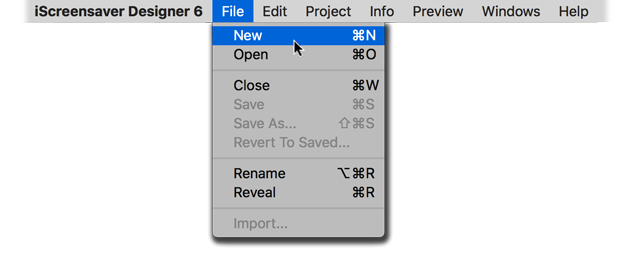
- Do one of the following:
- Click the 'New' button.
- Select New from the File menu.
- On Macintosh, type Command-N.
- On Windows, type Control-N.
A new project window will open.

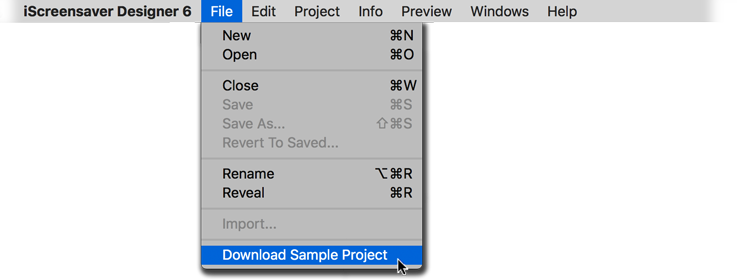
Choose New from the File menu.
Naming a New Project
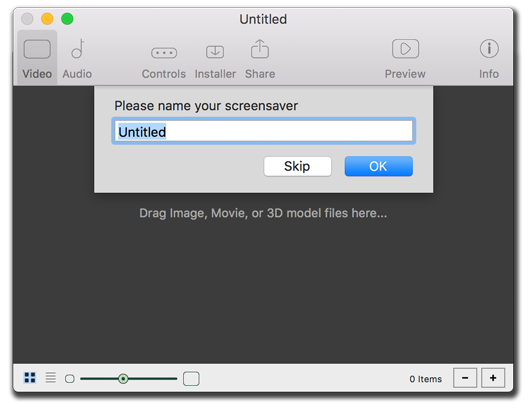
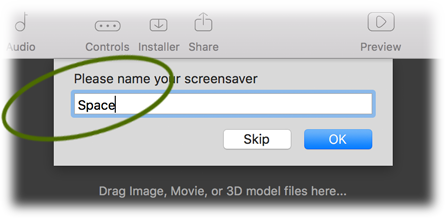
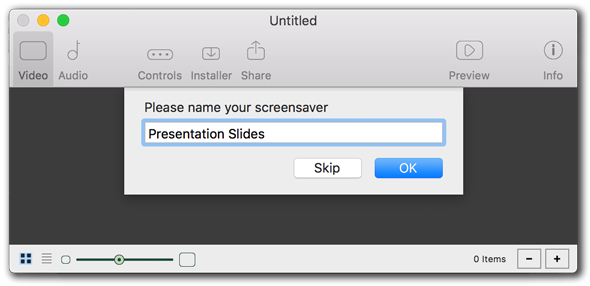
When you create a new project, you'll be asked for a name. This name will be used in various places; the project name, the control panel title, the installers, and the screensaver and installer filenames. You can also skip this step, or turn this feature off from within the Preferences. You can always edit these text strings later.
To create and name a new screensaver project:
- Do one of the following:
- Click the 'New' button.
- Select New from the File menu.
- On Macintosh, type Command-N.
- On Windows, type Control-N. - A new project window will open, and the wizard will ask for your new screensaver name.
- Enter a name, and click the OK button.

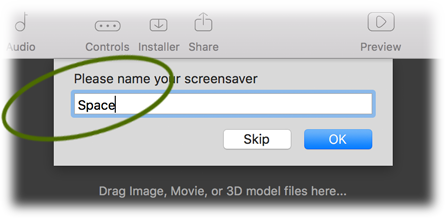
Choose Skip to not auto-fill any names.
So, What Does The Wizard Do Exactly?
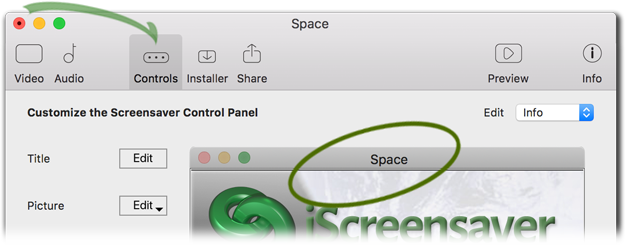
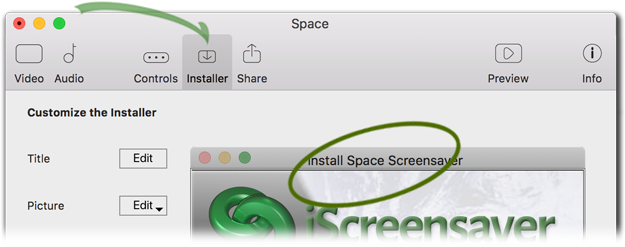
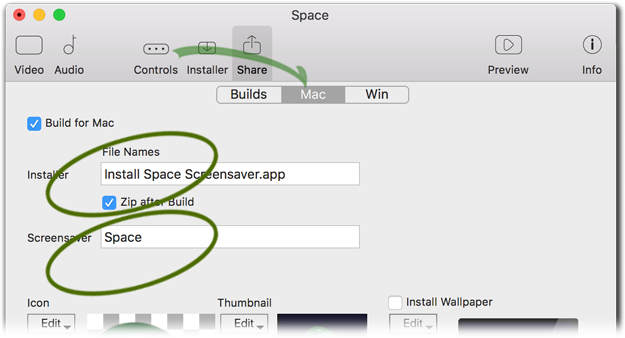
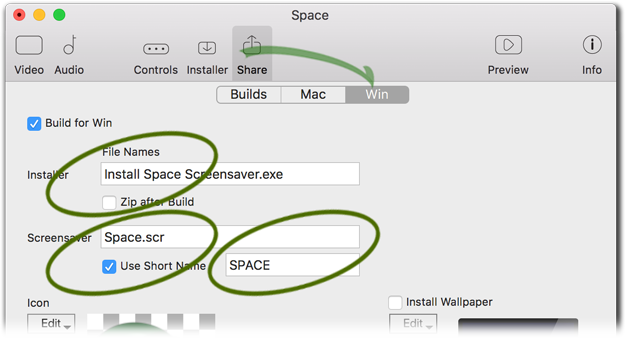
The wizard places your 'name' in the following locations, using 'Space':

- Project name:

- Controls window title bar:

- Installer window title bar:

- Build Macintosh file names:

- Build Windows file names:

Tips:
- No matter what name you used in the wizard, you can always edit everything later.
- There is generally no need to name the screensaver with 'Screensaver' with the wizard (but that's a personal choice). It is automatically added to the installer name, but can be edited if you choose.
- If you do not see the wizard when starting a new project, check the Preferences, as it may be switched off.
- Names can include Unicode (UTF-8) text, and should work on all supported operating systems, but only if the requested fonts are installed. Be sure to test thoroughly.
- The wizard names the Project, but it does not automatically save the Project. Make sure to periodically save your projects.
Importing Video assets
You can import a single file, multiple files, or even a folder. When importing a folder, all sub-folders will be included. Files will only be imported if they are the proper video format. Use software such as Apple's QuickTime Player to prepare movies in the HTML5 cross-platform H.264 compression format. Any H.264 movies, 3D objects (.GLB, using GLTF 2.0 binaries), and image files can be imported at the same time.
To import video assets:
- Do one of the following:
- From the desktop, drag the files into the Video tab's Sequencing area.
- Click the [+] button on the Project window, and select with the Open File browser window.
The assets will be automatically added as new items in the Sequence area.
Tips:
- Some media file formats require that third party decoders be installed on both the author's computer and on the end-user's computer. If this has occurred, think about converting the items to proper cross-platform standards.
- On Windows OS, you can only select a single file in the File Open browser. To import multiple assets, drag-and-drop from Windows Explorer instead, or select a Folder containing multiple assets.
- When importing a folder containing many items (more than 100), all items will be scanned, and you will be given a chance to confirm or cancel. HIt the ESC key to cancel the scanning process.
Sequencing Video Items
Video items can be rearranged within the Sequence when using either Thumbnail View or List View. Use standard selection keyboard short-cuts to choose multiple and non-contiguous assets. Items will play back in the order shown. However, if the sequence has the global "Shuffle" setting enabled, then the order will be randomized during playback.
To change the order of video assets:
- In the Video tab, select any files to be moved by doing one of the following:
- Click to select a single item.
- Shift-click to select a contiguous set of items.
- On Macintosh, command-click to select non-contiguous items.
- On Windows, control-click to select non-contiguous items. - Drag the items to the new location within the Sequence area.
The items will then move into the new order.
Tips:
- In Thumb view, the actual sequence order is always as shown, even if shuffle is active.
- In List view, the actual order is only accurate when you are sorted by the first column (the Item #). If you are sorting by a different column, then the current order will be the temporary sort order. To change the sort order in list view, click the 'Item #' column so that you are sorting by item number before re-ordering items.

Previewing the Screensaver
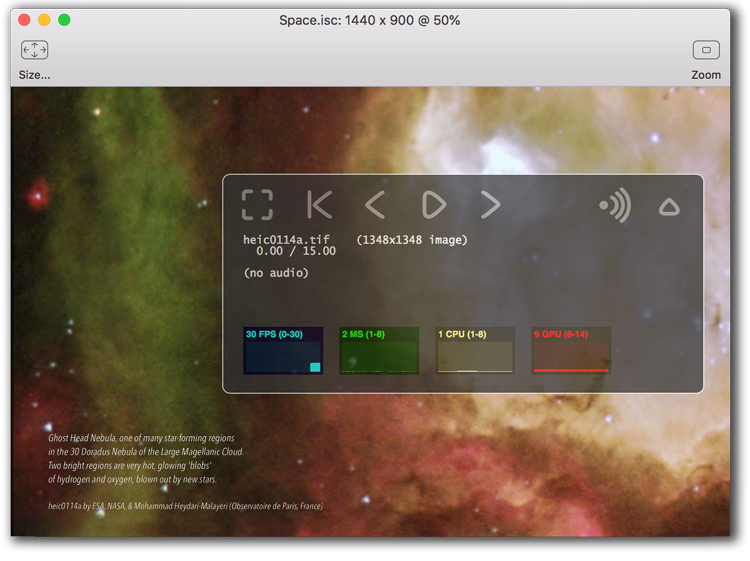
Computer monitors come in all shapes and sizes. For this reason, you'll need to think about how your screensaver will look on a wide variety of screens. This is not a trivial task. iScreensaver helps you by providing the Preview Stage window which allows you to preview, in a WYSIWYG fashion, how the screensaver sequence will look at various screen sizes.
Open the Preview stage by clicking the "Preview" button on the toolbar of the Project window. You can open one Preview stage for each project that is currently open.

The Info palette
Sizing, locations, captions, overlays, duration, and compression are but a few of the options available through the Info palette. From a macro level to micro, the left to right order of toolbar icons scales from global settings (that apply to the entire sequence) to per-item settings, and finally to per-layer.
Remember the hierarchy: a Screensaver consists of an Audio Sequence and a Video Sequence. A Sequence consists of one or more Items. Each Item consists of one or more Layers. Each Layer contains a single Asset.
Sequence
Global settings which affect entire video or audio sequences, such as looping and shuffle.
Behavior
Options specific to each Sequence Item of a sequence, such as duration, time points, or layer disabling.
Media
Settings for the media layer: selecting the asset file, and adjusting playback location, audio volume, and others [Video Sequence only] such as background color or masking, effect transitions, and file compression.
Caption
Settings for the caption layer: Styled text display. [Video Sequence only]
Overlay
Settings for the overlay layer: Picture display on-screen. [Video Sequence only]
Building the screensaver
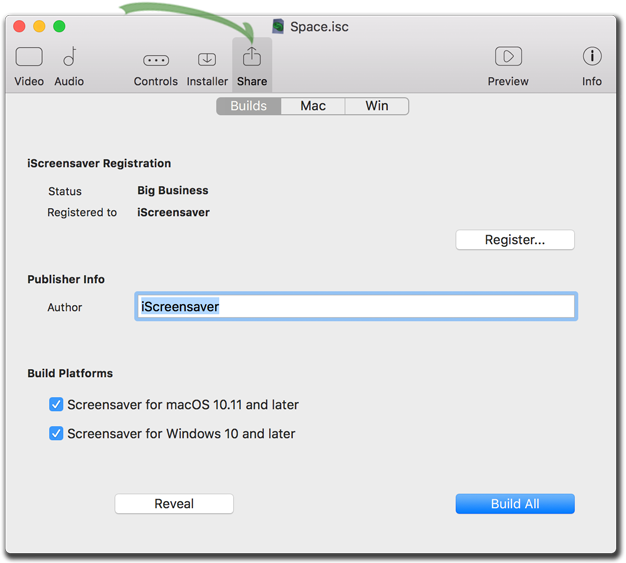
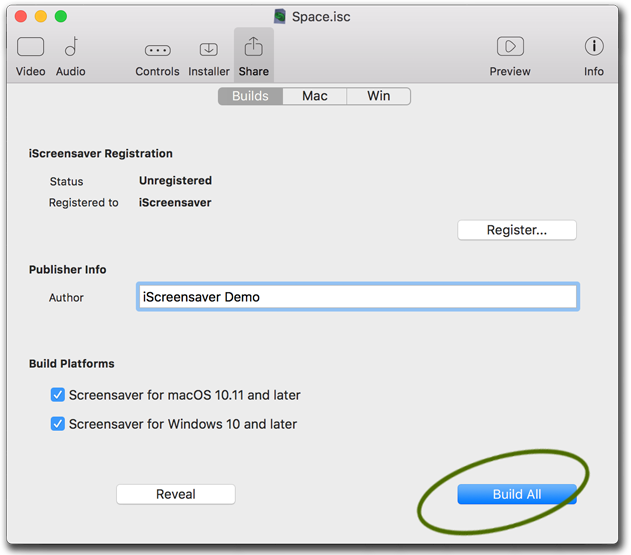
On the master Share tab, you can set the author's name, and build screensaver installer for one or more platforms. Just select the platforms you wish to build, then click the 'Build' button.

To build your new screensaver:
- On the Build tab, click the 'Build All' button.
- Your screensaver installer will build.
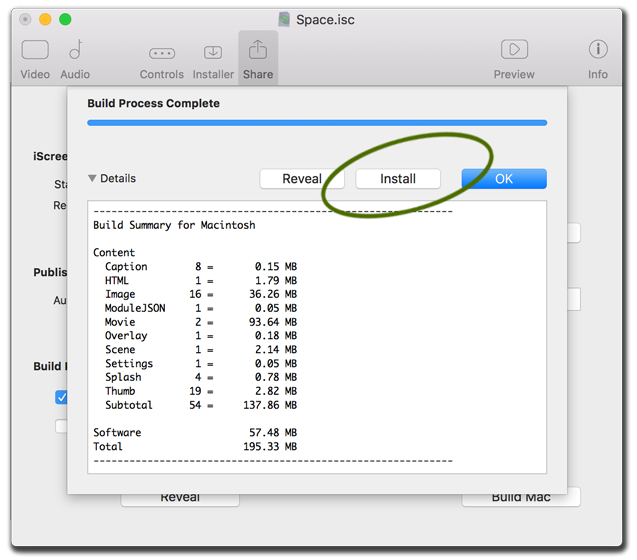
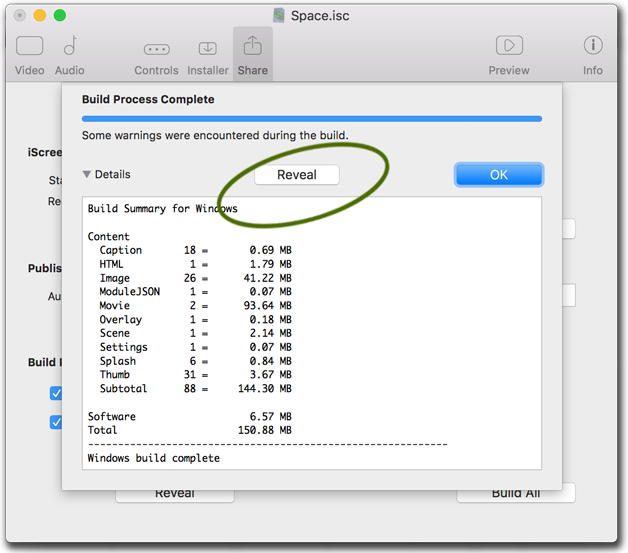
- On the Build Progess dialog, click the 'Details' disclosure triangle for build details and progress. Pay special attention to any warnings or errors that are shown.
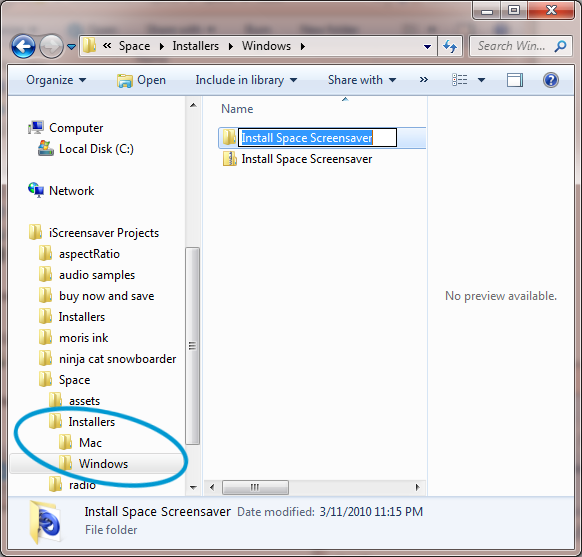
- The Build will end with a choice to reveal the newly-built folder on the hard drive. If you are building for the same OS that you are using, you can also choose to install the new screensaver on your computer.
Install Your Screensaver
When the installer has been built, click on the 'Install' button.

To install your new screensaver:
- Wait while the Installer is being built.
- On the Build Progress dialog, click the 'Install' button.
- Your screensaver installer will open.
- On the installer, click the 'Install' button.
- Follow any on-screen instructions. When complete, the Install window will close and the Screen Saver Control Panel will open with your screensaver selected and ready to use.
- To start the screensaver, do one of the following:
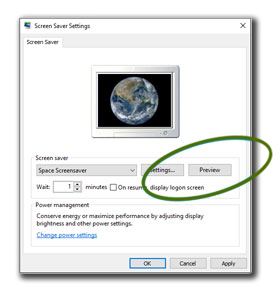
- On Windows, click the 'Preview' button.
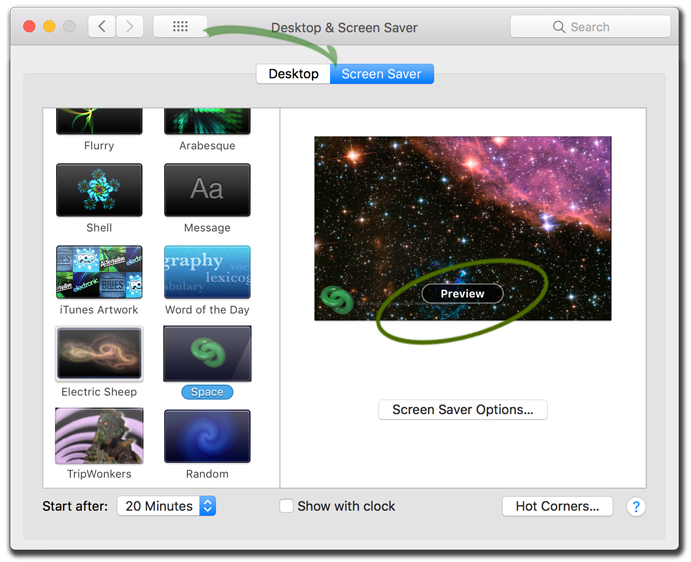
- On Macintosh, click the 'Preview' button.
- If Hot Corners are in use, place the cursor in the hot corner.
- Leave the computer alone for the time delay set in the controls. - Your screensaver will start.


To find options after installation:
Windows: Use Control Panel's Personalization: Lock Screen: Screen Saver Settings.
macOS: Use System Preferences' Desktop & Screen Saver.
Sample Projects
Space
The Space screensaver has examples of many of the advanced features possible in iScreensaver. High resolution effects with custom 3D motions, and the use of sequences including images, h.264 movies, and 3d (.GLB, using GLTF 2.0 binaries) objects.

Obtaining or creating your assets
Make your own photos, video, art, music, 3d animations, and Live Photos.
Archive.org, NASA.gov, and the BBC, for example, have various images and video clips available under various licenses. Copyright law is complex and differs from country to country, so be sure you have the rights you need to use any media assets. For many reasons, using your own work is often the best idea.
For Space, we use sources at nasa.gov for images and videos in the public domain or with accredited usage, according to their terms of use. We do not claim copyright on the images, claim any sponsorship by NASA, nor otherwise explicitly or implicitly convey their endorsement or sponsorship. However, their hard work in obtaining these images from space is greatly appreciated.
DOWNLOAD a 190MB complete set of imagery and a sample .ISC project with which to practice.
Windows users should 'Save' the zipped folder, then 'Extract All' to use the files.
When first opening the project, the SpaceDemo.isc file should point to everything local in the same folder, and everything should be automatically relinked. Saving the project will remember that location.
This SpaceDemo download is a duplicate of our Space screensaver demo, available from our Downloads page. Examining some of our more complex motion effects will better assist with your own screensaver projects. If you download directly within iScreensaver Designer, then SpaceDemo.isc should automatically open.

Download SpaceDemo.zip directly from within iScreensaver Designer.
Preparing your assets
A third-party application like GIMP or Adobe Photoshop can be invaluable in adjusting, cropping, or formatting your images. We have some artwork tips for creating images with transparent masks.

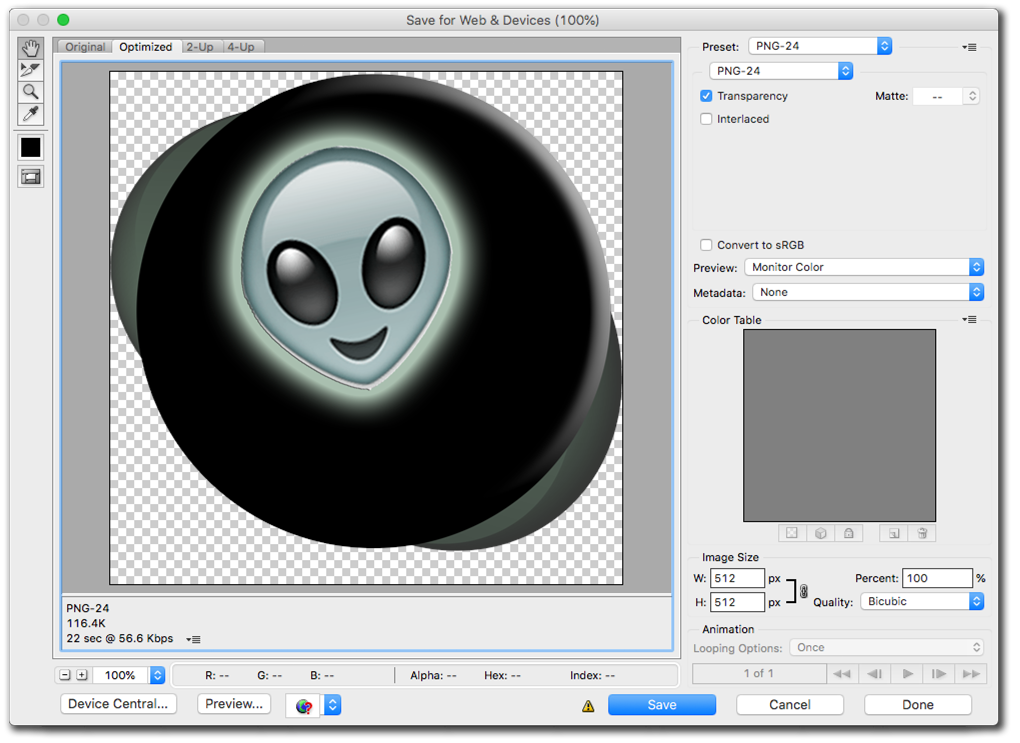
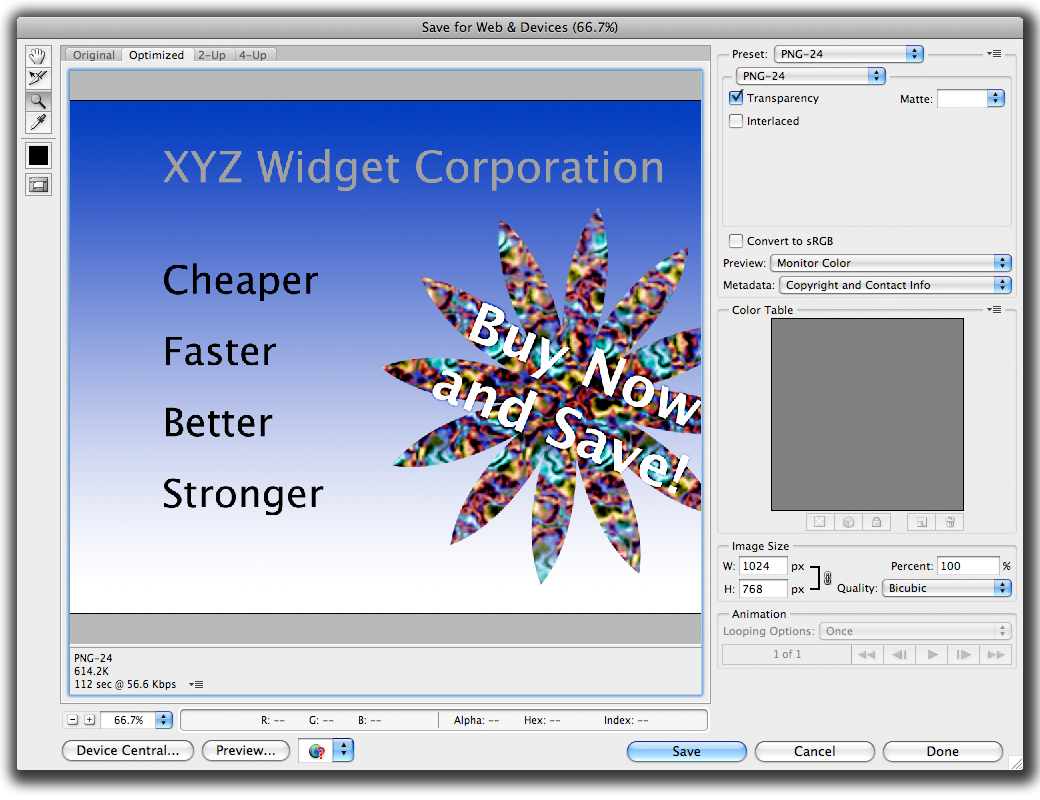
Adobe Photoshop's Save for Web feature can prepare icons and overlays.
For creating Space from scratch, some images might need touching-up in Adobe Photoshop. Planets and some incomplete spheres need alpha masks. The icon needs sizing at 512x512 pixels, with an alpha mask too.
Organizing assets on disk / Setting up your folders
By placing all included assets together in one folder, it becomes simpler to package together one project for archiving, once complete. Subfolders, such as for audio, overlay art, or video, also help separate the elements for future project revivals. Certainly, your folders can be named differently, or you can go without and import files from any local storage location.

Place all project assets together in a simple folder structure.
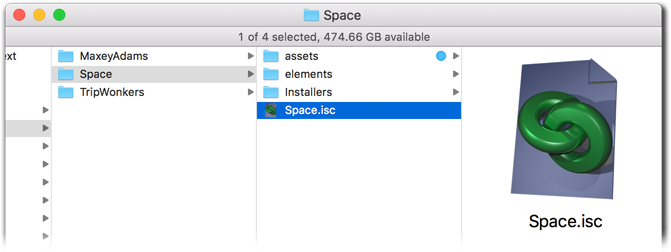
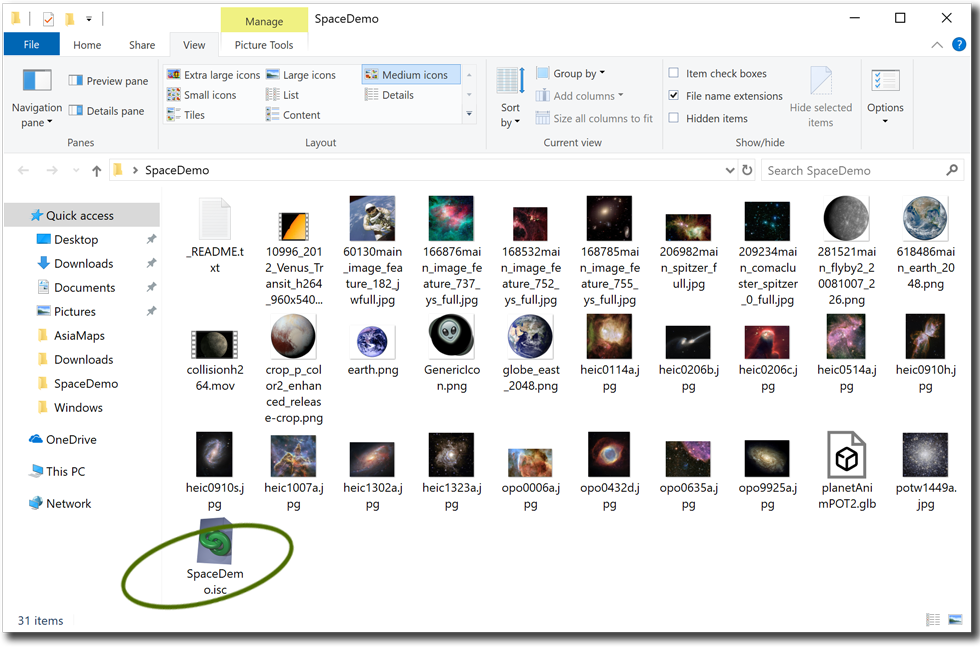
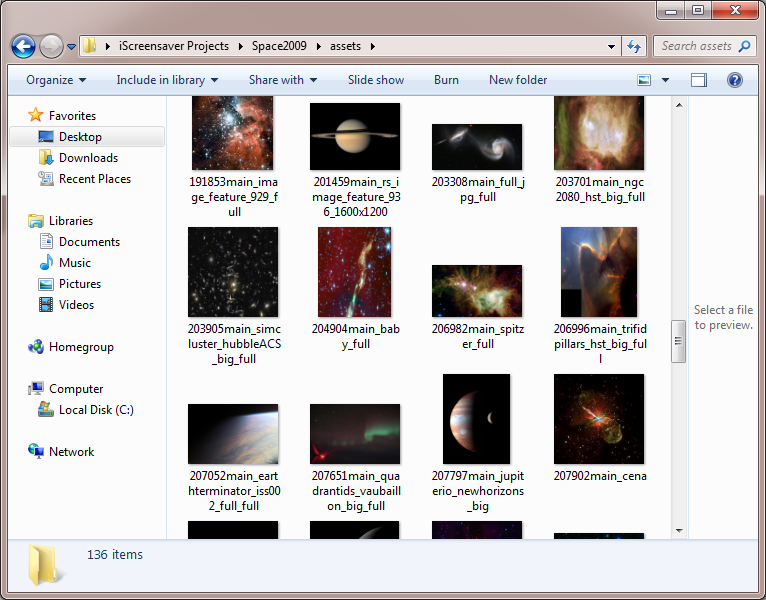
For SpaceDemo, we created inside the 'iScreensaver Projects' folder: a single folder called 'SpaceDemo', which holds the SpaceDemo.isc project file, a GenericIcon.png file, and all the 'assets' of all the images and movies. Eventually when we build the installers, the 'Installers' folder will appear inside the 'SpaceDemo' folder.

The SpaceDemo folder structure contains every asset along with the Project file.
Working between multiple projects
For this tutorial, let's make a fresh project called Space.isc upon which to work. You may open both Space.isc and SpaceDemo.isc at the same time. Assets can be copied between them by drag-and-dropping between project windows, or by copy and pasting files with standard commands.
Creating a new project
Open iScreensaver. The Projects list window will open.
For Space, we create a new project, and use the wizard to name it 'Space', which places the name 'Space' throughout the project. We may want to change that later in places.

Open iScreensaver to the Projects List. Select New.

Use the Wizard to auto-name the project, other filenames, and dialog titles.

The project filename has been set, but has not been saved.
Importing your video assets
The easiest way to import is to drag and drop files or folders from the desktop. If you drag and drop from existing projects, most all individual settings for the media items should be transferred as well.
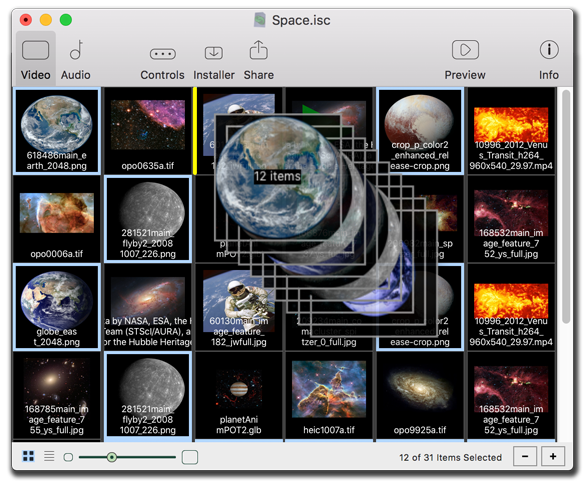
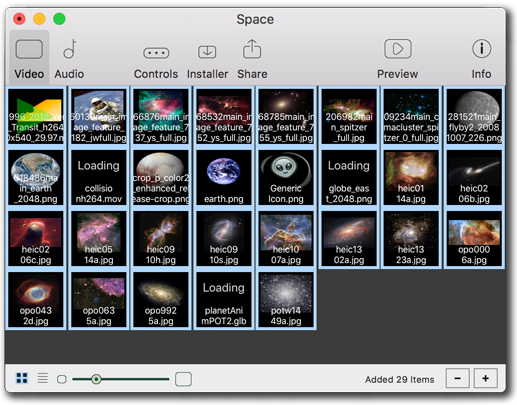
For Space, we drag-and-drop the 'assets' folder into iScreensaver's video sequence area of the new project.

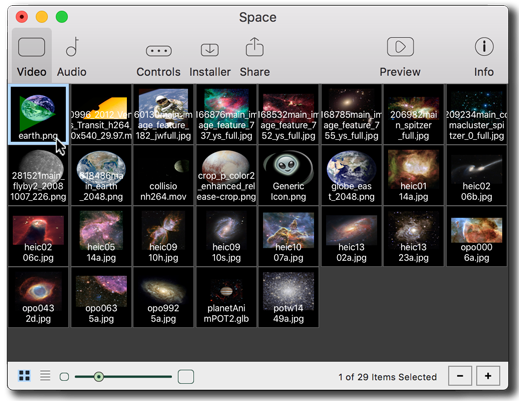
Images collected and stored inside the assets folder.

Drag and drop the assets folder to the sequence area.

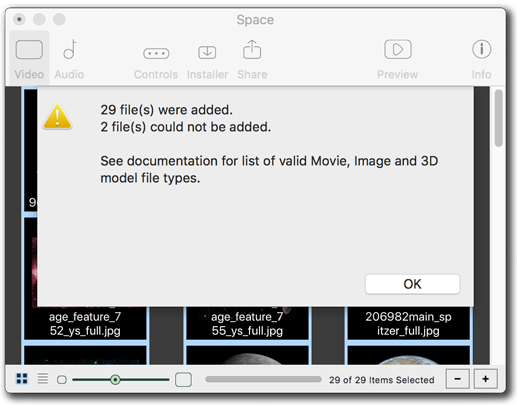
Receive an Import Report where sometimes folders contain non-asset files.
Importing your audio assets
Not all screensavers need to have audio. Screensavers with audio sometimes find themselves quickly uninstalled. However we know audio has its benefits. The easiest way to import is to drag and drop files or folders from the desktop, but we've included an easy Add File button.
For Space, we went silent - no audio.
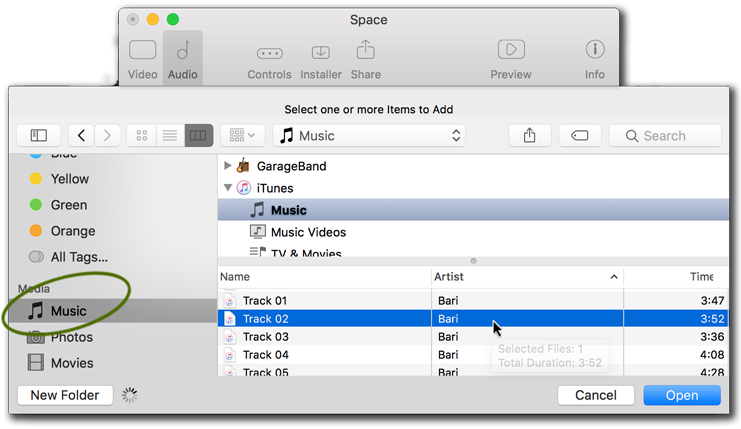
But if we were using audio, here's another way to import the files. Note that the Windows file browser only allows selection of single items, but Macintosh allows multiple at a time.

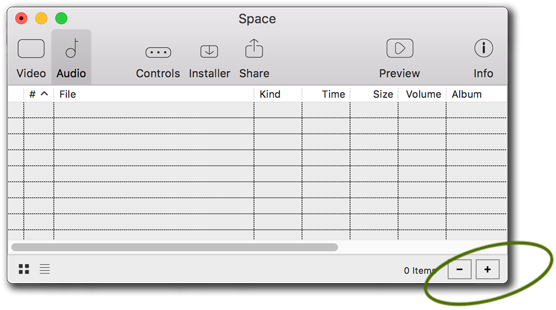
Click the + button to add a file to the sequence.

Select your music files.

The audio files appear in the list.

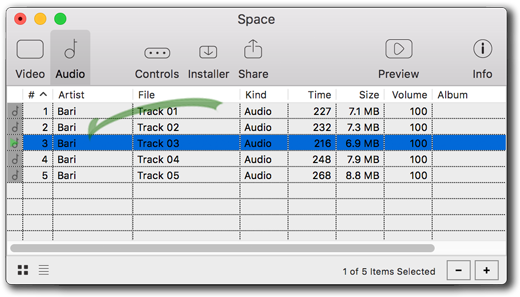
If you have more than one audio file, try using shuffle.
Arranging sequence patterns
Items can be then moved around in the sequence area to adjust the order in which they are played, however in the case of shuffle, order doesn't matter.
For Space, we placed everything in a very particular linear order. For your Space, you can match our order, or use 'Shuffle' so your sequence order does not matter, except for the first item, which we happen to always want playing first when the screensaver starts. As example, we move our Earth image to the Item #1 position, and set our Video Sequence settings.

Move 'earth.png' to the starting position.

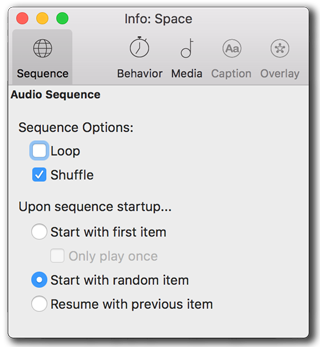
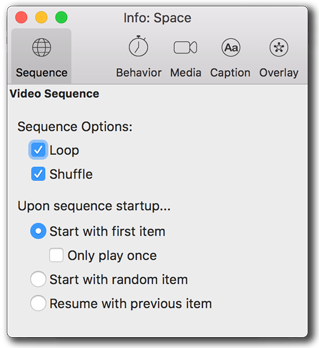
Start with first item, then shuffle upon every looped sequence.

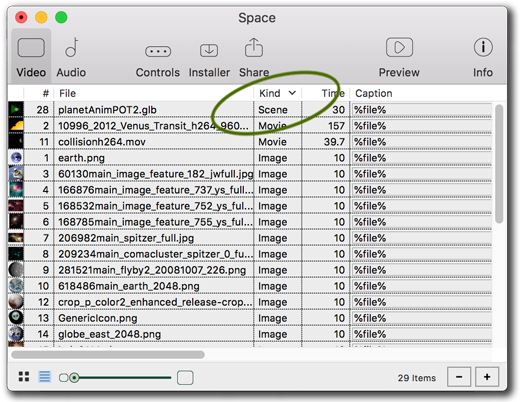
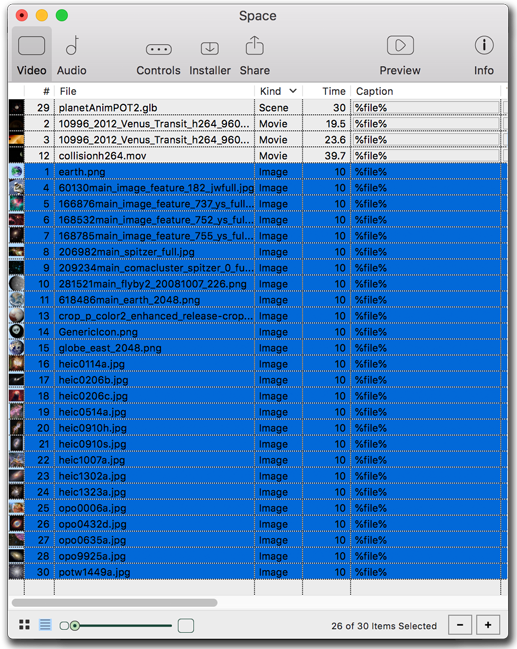
Set the Video sequence to List View, then click the column title to sort by Kind.

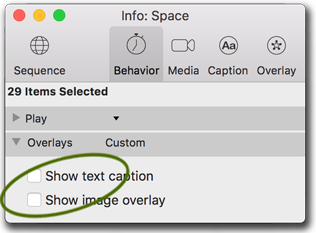
Overlays default to Off.

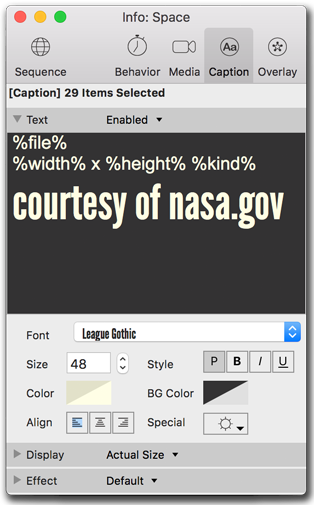
If enabled, edit all the common caption information at the same time.
Setting grouped settings
It's easiest to edit all the 'common' settings at the same time, whether it be caption text, durations, or master control over overlays. Selecting multiple items allows you to change a lot of settings at once. Remember that List View can let you re-sort and select items quickly.
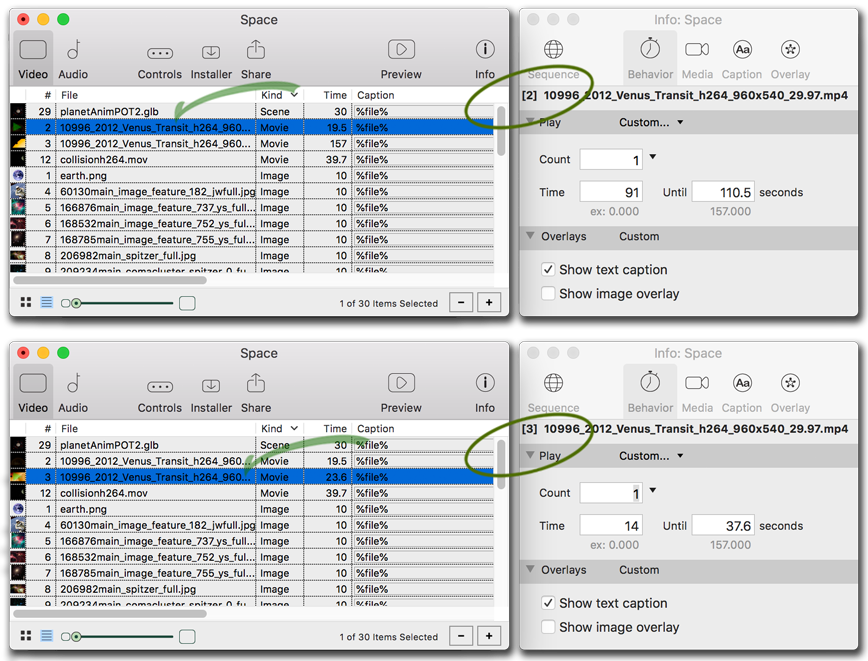
For Space, we use one longer movie twice with two differing in- and out-points to show two secitons of the movie's animations, plus we wish all images to last about 15 seconds, neither which are default settings. By re-sorting in List View, we can choose a single file-format to affect. Later, some items will be set different as we adjust them on an individual basis.

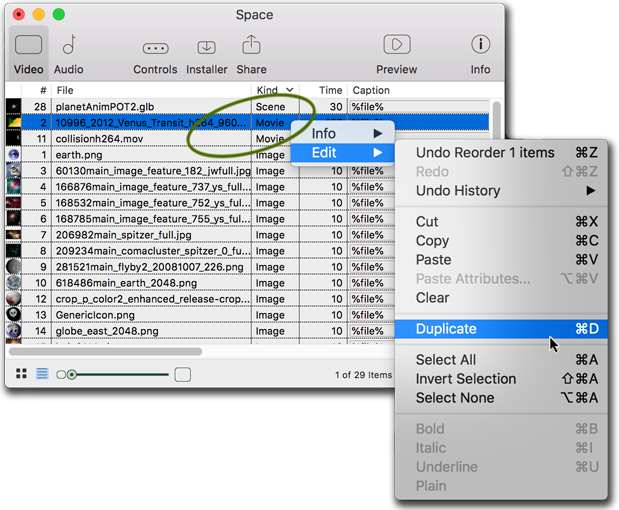
Duplicating an asset takes no extra space within the final built screensaver.

Set different edit points to different instances of the same movie.
Enter the out point first to set the range.

Use shift-click to select from a starting item to a ending item.

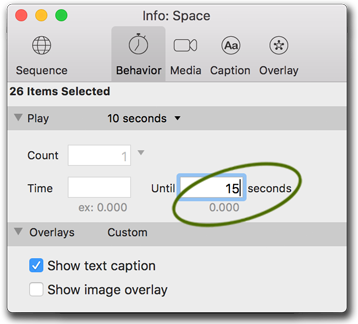
Either choose from the preset, or type '15' for the new duration.

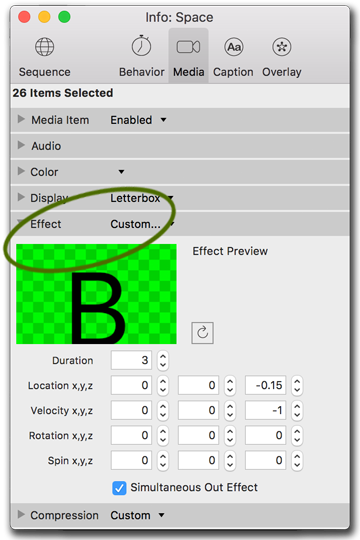
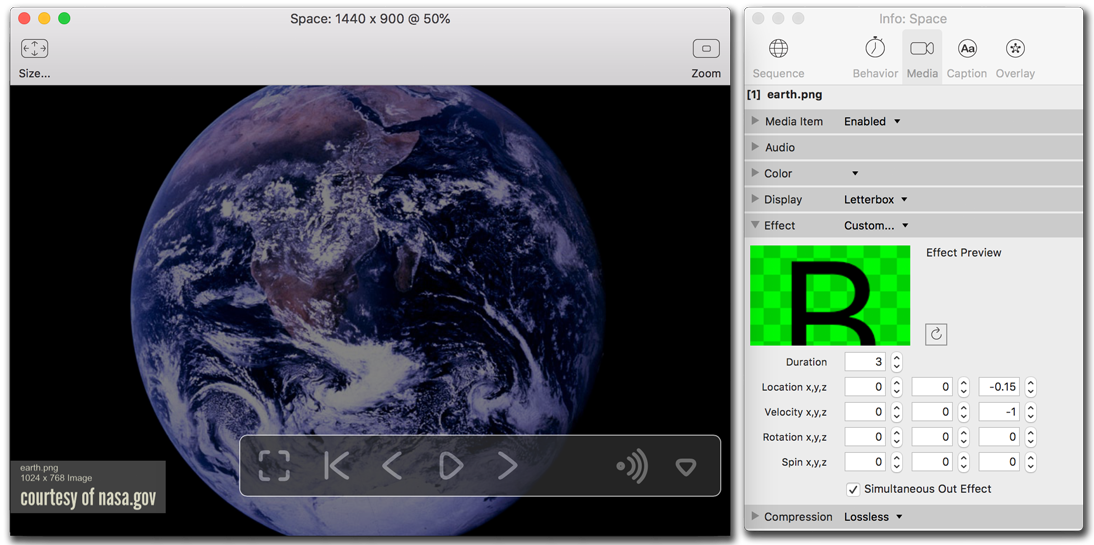
Choose 'Custom...' from the preset. These parameters move images slowly towards the viewer, as if the camera was zooming in or falling into the stars.
Setting individual settings
Select each item individually to edit just its settings. The Preview window can help guide as you move through the sequence list one item at a time, as some individual images may need different settings for Display or Effects. If you find settings you'd like to transfer to other assets, the different attributes can be pasted separately. Hint: duplicating and re-using items in a sequence does not multiply the size of the final screensaver, so it's possible to have several motion effects for a single, but duplicated, asset.
For Space, many imported images will default to JPG compression, while any images with alpha masks such as PNG, TIF, or Pict will be imported with Color Mask and Compression settings automatically set. Switch to Captions tab as needed to edit individual credits, or edit directly in List View (though items with various font styles may have their text normalized).

Open the preview window to see individual effect changes.

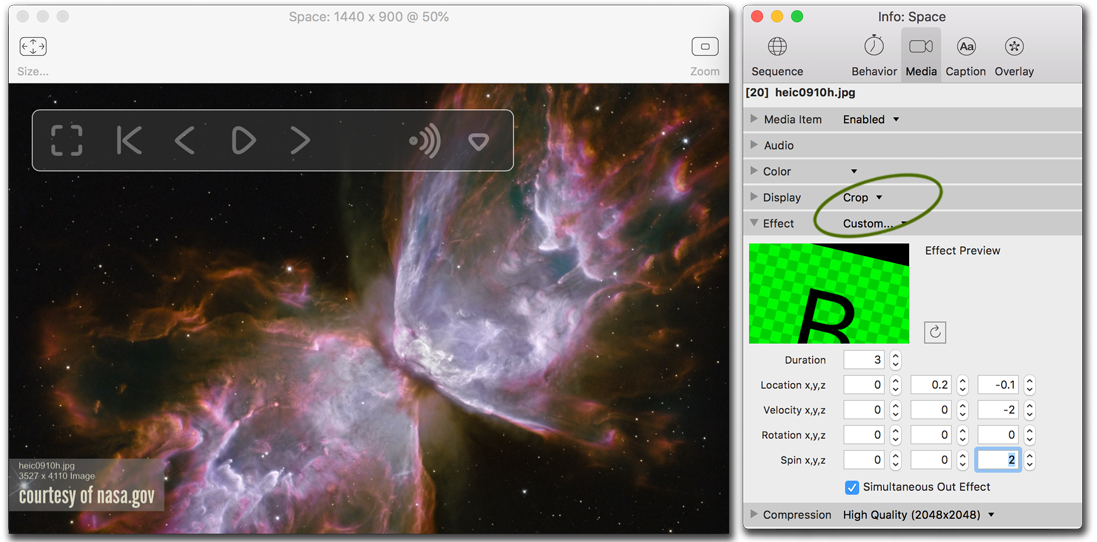
Some images look better cropped to fit the screen...
Some images look better letterboxed to fit within the screen.
Different effect parameters slowly spin towards the viewer.

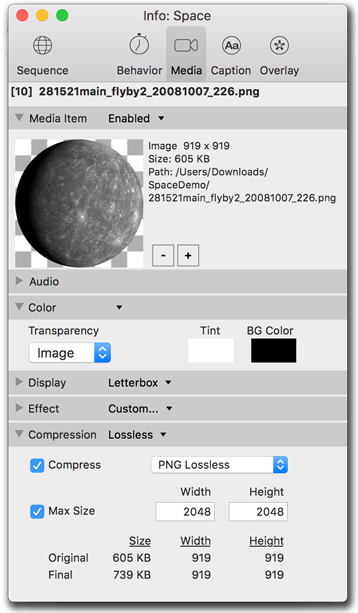
Images with alpha masks import with automatic Color masking and Compression settings.

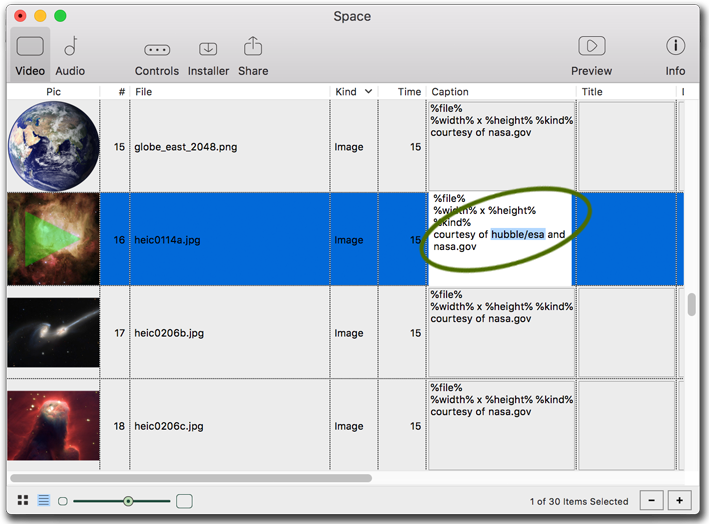
List View has another way to edit caption text.
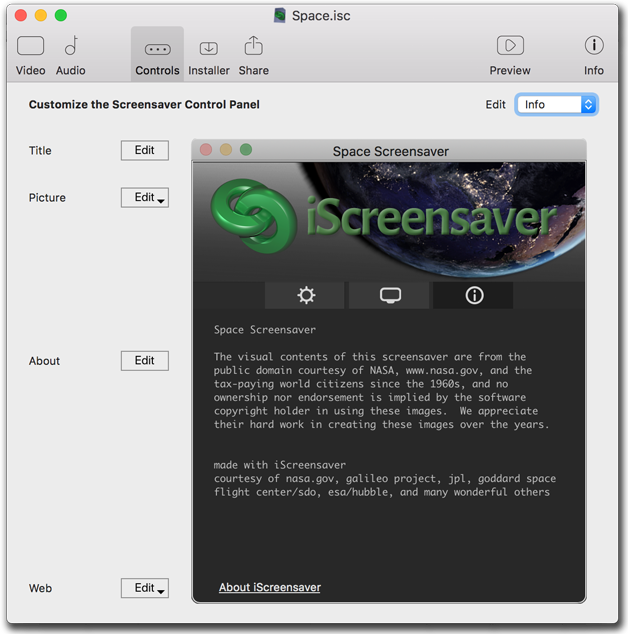
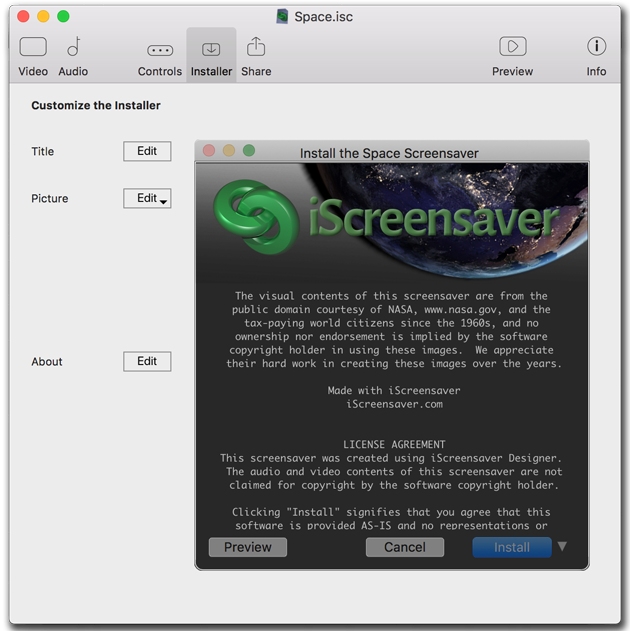
Customizing controls and installers
The Controls and Installer tabs allow you to educate your end users more about your screensaver during both installation and use. The titles were set with the wizard when starting the projects, but can be changed if desired. If splash picture art is used, it will be sized to 784x240 pixels to fit. Weblinks can be set to return users to your website.
For Space, we altered the texts to make it clear that we are not affliated nor endorsed by NASA, nor claiming copyright over any assets used in the screensavers. Our splash pictures we left as their defaults.

Set the Control Panel art and texts.

Set the Installer art and texts, which can include any End User License Agreements.
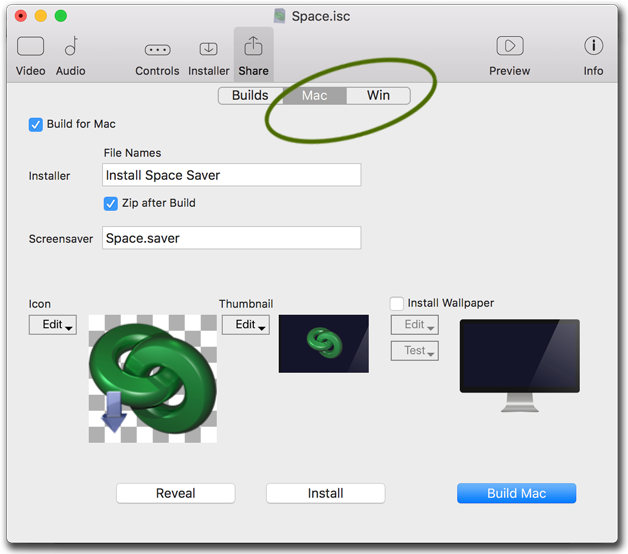
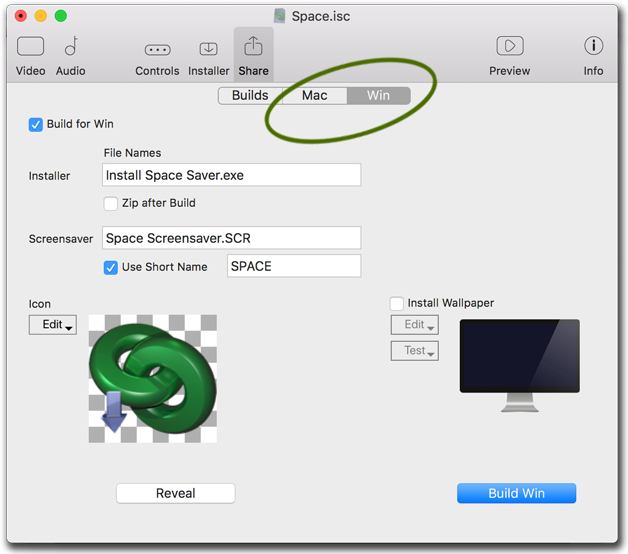
Building installers
The wizard has taken care of the filenames on the individual platforms, so that you can build all platforms at the same time from the Share tab. Or, add icon art, screensaver thumbnail, or desktop wallpaper.
The Build Progress apprises of build warnings, errors, and other pertinent information, and allows installation when complete. Reveal shows the installer folders and zip files for both platforms, and please use the zips to transfer to clients or end users via the web, email, or onto discs.

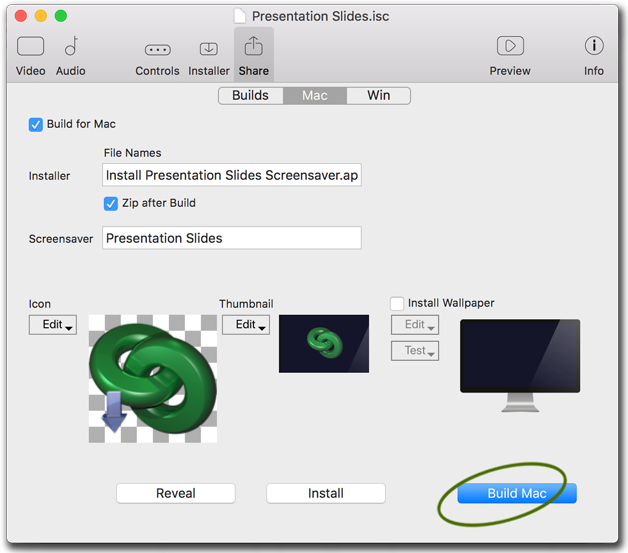
Macintosh build options.

Windows build options. Note that once built, you can install directly from this tab.

Proceed directly to Build All.

Build Progress gives a wealth of information.
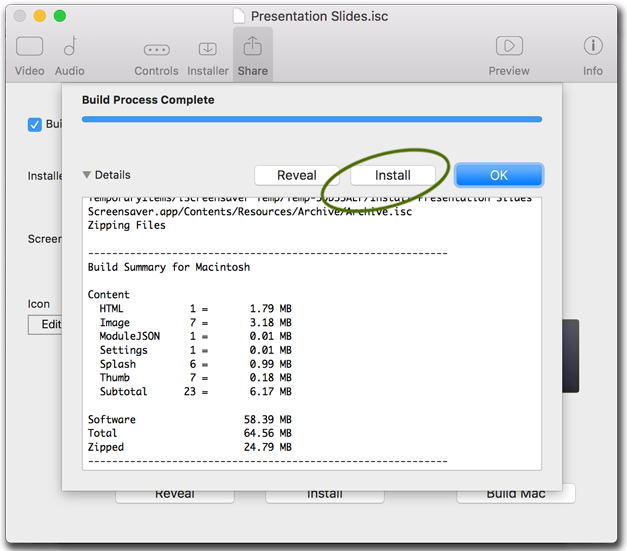
Test or reveal the installer directly from here.
Testing screensavers
It's really good to test your final installers, and to test on as many different machines as possible, mostly to gauge how your project responds to different hardware and monitors. What may work fast on one machine, may display differently on another.

Click Reveal in the Build tab to show the actual location on your local storage.
Presentation Slides
This presentation slideshow sample project has examples of a bullet-point text presentation, and how to create solid wipes and dissolves.
Project Background: our customer was contracted to create a complicated Flash animation for a client's screensaver, but at the end of the project the client's specifications changed against using Flash, so the customer came for advice. In looking at it, the Flash animation was really a fancy bullet-point feature list, so we made the suggestion, since the original Flash contractors completed their work, to take screengrabs and use the built-in transition effects to animate the same. The end results pleased both customer and client.
Flash update: Flash is reaching end-of-life and is no longer supported by most all developers, however this demonstration remains relevant.
Demonstration Summary: Preparing and animating presentation slides, using Dissolves and Wipes. However, instead of screen capturing from a Flash animation (only recommended in a emergency), we create new bullet-point frames in a third-party graphics application.
Preparing your assets
A third-party application like GIMP or Adobe Photoshop can be invaluable in adjusting, cropping, or formatting your images. For our customer's project, the Flash .FLA project was not available, so we used the built-in macOS screen capture commands to screengrab while running the animation full screen in Flash Player.
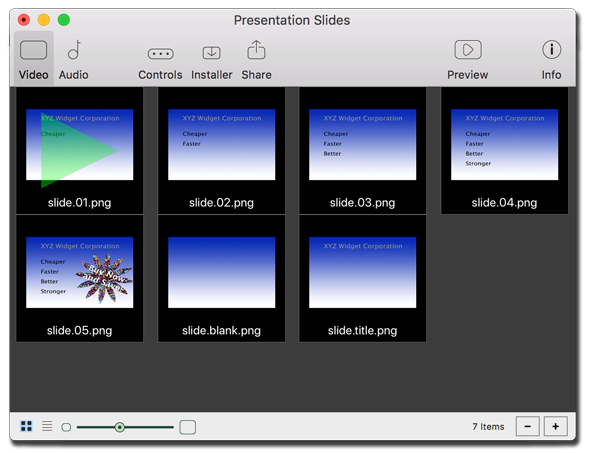
For this example, we created six frames of a generic bullet-point presentation: a blank background, a title card with the client's name, and a sequence of text changes building to a large splash. (This, of course, is a gross simplification of our customer's actual project.)
The images were created in Photoshop at 1024x768 in size and would be set to display as Letterbox on the end users' monitors. The 'Save For Web' feature allows saving in a lossless PNG-24 format, since the JPEG compressors have trouble properly reproducing gradient ramps.







Created generic background and bullet-point artwork.

Export your artwork through Abode Photoshop's Save For Web.
Arranging your assets
When first importing items to the sequence, it'll be arranged alphabetically left to right, and top to bottom, in sequential order. Grab the thumbnails to reset the order, but if you are intending to shuffle then their order does not matter. Use either Thumbnail View or List View to re-arrange the order.
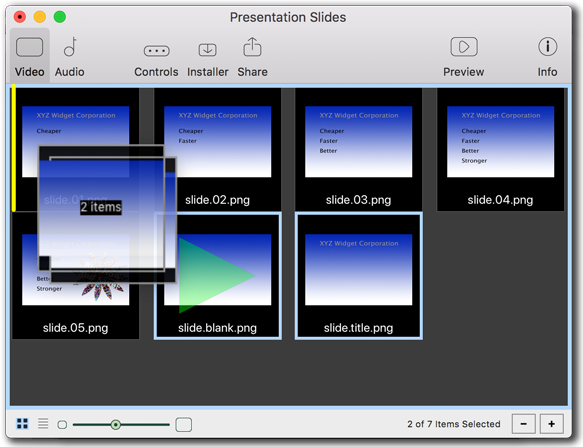
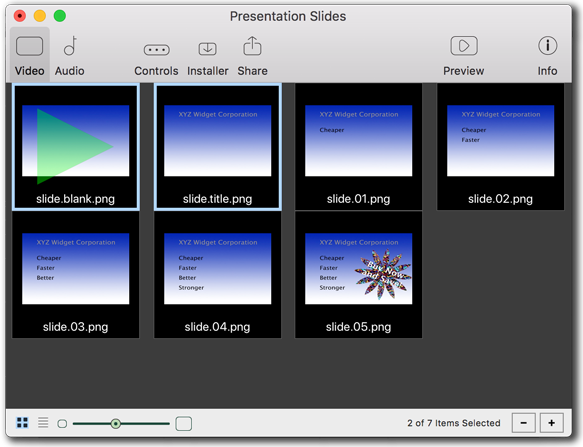
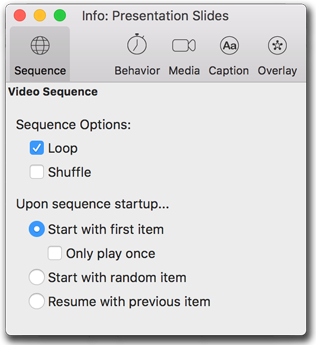
For this example, there is a particular order, looping, but always starting at the beginning of the sequence. We used the ability to move multiple items, so that the blank background would be the first in the sequence. Under the Info palette's Global Video Sequence settings, the defaults were appropriate.

The wizard will automatically fill in your project name in various places throughout the screensaver and installers.

Import your items.

Re-arrange multiple items.

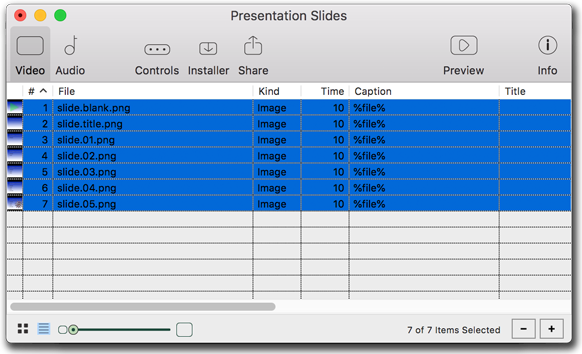
The final sequence order (from left to right, then wrapping down a row), as seen in Thumbnail View.

The global sequence settings control how the sequence shall startup and perform.
Setting overall item values
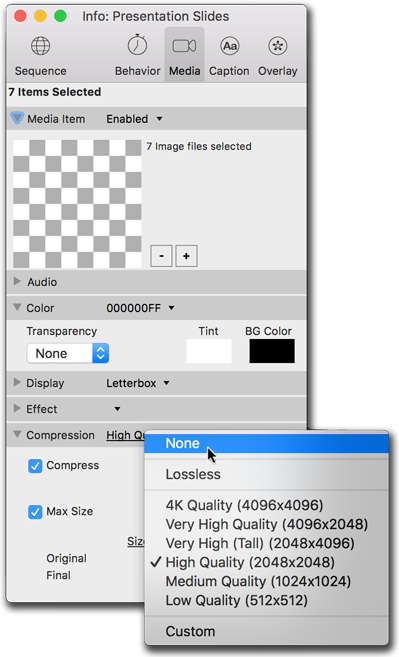
It's easier to start with the settings that are in common between all the items. On the Behavior tab, Play defaults to 10 seconds, and all Overlays off. On the Media tab, Display defaults to Letterbox, Effect to a motion Dissolve, and Compression to High Quality.
For this example, while everything is selected, switch Compression to None. The blue gradient is a difficult pattern with for the JPEG format, and the art was saved as Lossless PNG, so the default is incorrect for this project as JPEG artifacts can be seen when it scales up on larger monitors.

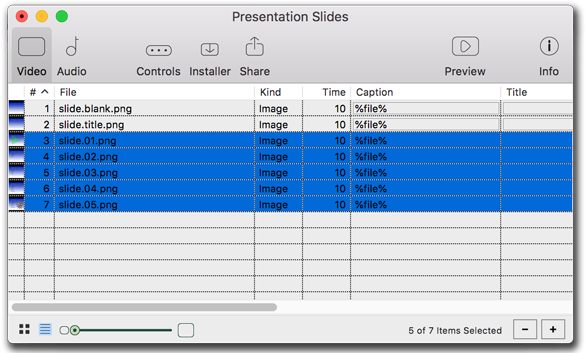
Select all the items, as seen in List View.

On Info palette's Media tab, switch compression to None.
Setting specific item values
Sometimes the List View allows more information to be gleaned while authoring a screensaver. Try selecting a few items that share settings. Control-click the column names to re-sort or view more column information. Use the Info palette to quickly switch out parameters, and view in the Preview stage.
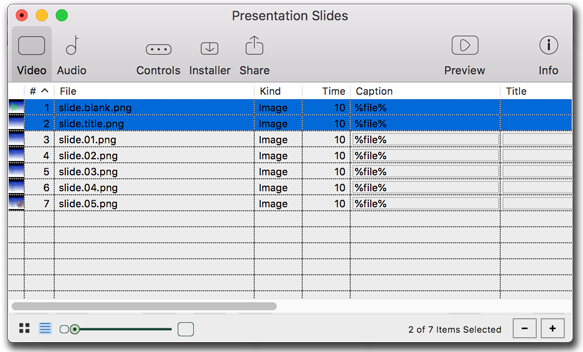
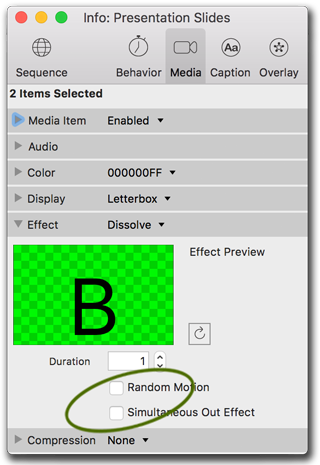
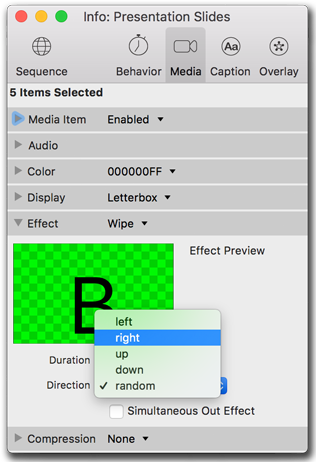
For this example, the first two images will be Dissolves, whereas the rest will be Wipe-Right. Select the first two and open the Effect section, to turn off Random Motion and Simultaneous Out Effect, as movement is not necessary, and we need our previous item to hold on-screen a bit longer before fading away.
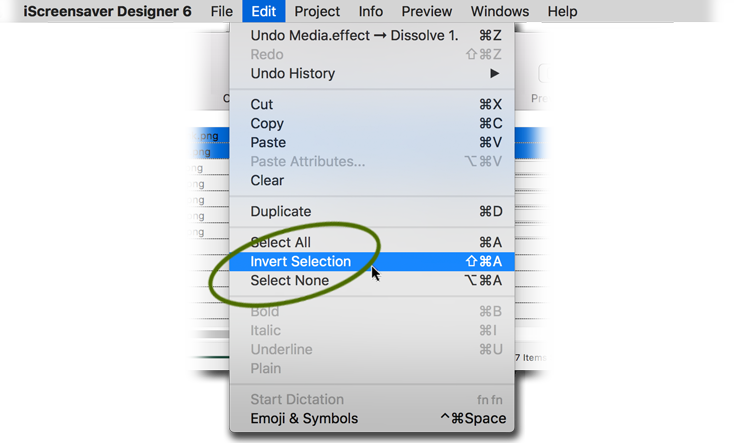
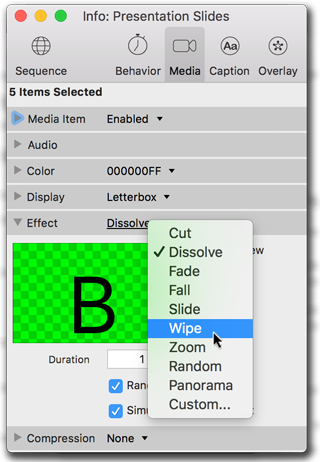
With those settings set, trade in the selected items for the unselected items by inverting the selection. Switch the Dissolve Effect for Wipe towards the Right. With Wipe or Slide Effects, the Simultaneous Out is defaults to the, in this case, proper off.

From List View, select the items to be using Dissolve effects.

On Info palette's Media tab, set Dissolve Effect options off.

From the Edit menu, reverse the selection of items.

From List View, notice the selection has been inverted.

On Info palette's Media tab, switch Effect to Wipe.

On Info palette's Media Effect section, switch Wipe Effect to the Right.
Setting durations
Different items deserve longer durations, or shorter ones.
For this example, the title and the final slide were to be on longer than the others, but that the others actually need to be shorter. Selecting multiple items with the command button (on Macintosh) or control button (on Windows) make a simple chore for matching items.

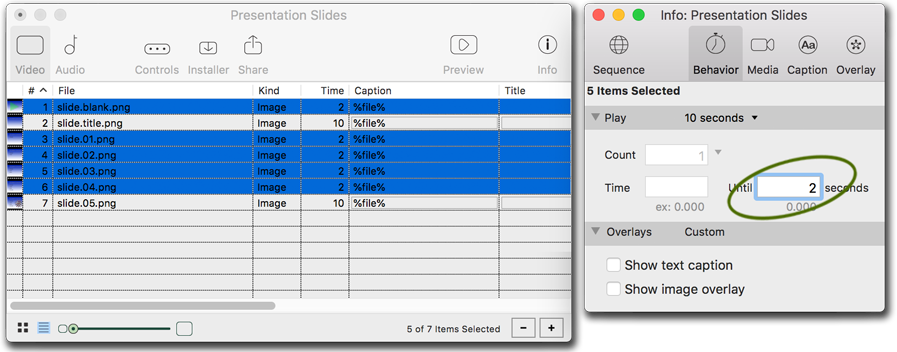
From List View, select the sequence items that need a shorter duration.

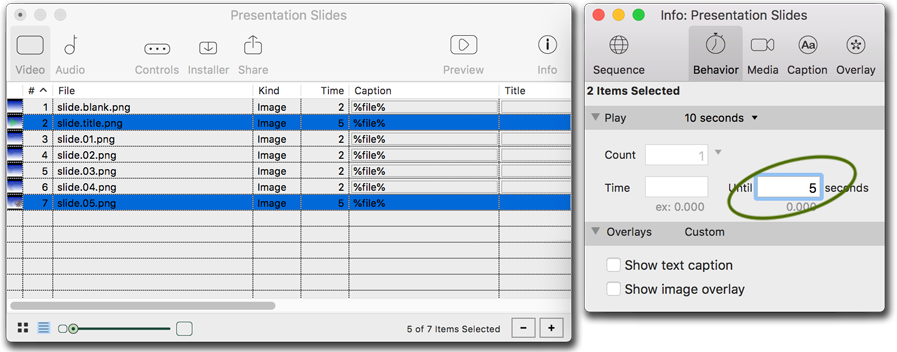
Inverse your selection, change the duration times for the other the sequence items.
Building your screensaver
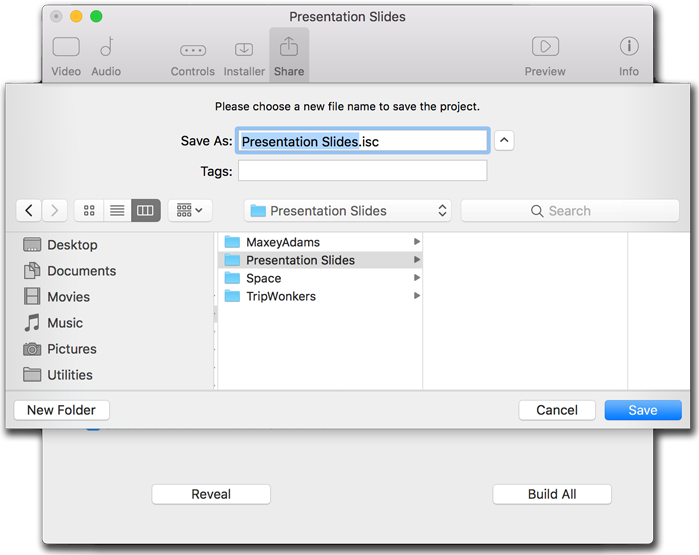
If saving has not occurred, the build will cancel. Save. Choose your platform, build, and install directly from iScreensaver.
For this example, the wizard pre-filled all the pertinent information for filenames and project names with 'Presentation Slides' at the beginning. Save, then on the Build tab, move to the Mac or Win subtabs (depending on platform), and Build. To immediately install, just choose Install when the build process is complete. For more details on the build, see 'Details...' If you install a second time and if the filenames are the same, you will replace the previous version, not add a second screensaver.

Save the screensaver project, if not saved before now.

Build the screensaver on your system.

Install the screensaver on your system.
