☰ Table of Contents
- Complete Guide
- Table of Contents
- Introduction
- Welcome to iScreensaver
- Downloading and Installing
- Designing and Preparing
- Preferences
- Managing Projects
- Importing Media
- Editing a Screensaver
- Branding Control Panels
- Customizing Installers
- Building Installers
- Distributing Installers
- QuickStart and Sample Projects
- Installing a Screensaver
- Troubleshoot
Designing and Preparing
Designing your Screensaver
Some projects call out for storyboards, some can be sketched on a napkin, and some just created by playing with iScreensaver. What assets do you have? Pictures, videos, audio files, and even texts can be incorporated into a screensaver. Are you trying to tell a story? Entertain parents with vacation pictures? Import an overhead-projector presentation? Run randomly shuffled videos forever? Animate overlays and text blocks over your iPhone's Live Photos?
There are a lot of options to consider. If you are the author as well as designer, it might be easiest to just put all your assets in iScreensaver and play around. If you are working with specialists in image preparation or video production, then you might want to put more pre-production preparation and pre-visualization storyboarding into your initial planning stages.
Take care in designing for specific timelines and screen proportions. If exact timelines are needed, create the assets as cross-platform h.264 movies for playback in iScreensaver. Because of the multitude of display options, it's possible that users' computers will playback screensavers at slightly different rates and proportional ratios. iScreensaver has many preview tools for you to minimize screen differences during production.
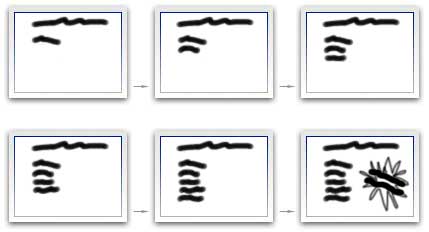
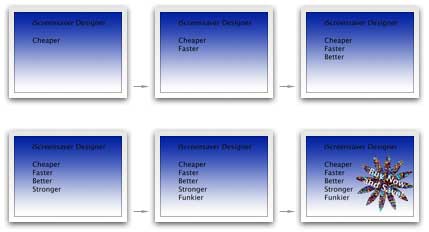
Designeergineering 101:
To spur on your magic, we suggest trying concepts like drawings, diagrams, storyboards, bounding boards, or just winging it and playing with the software.
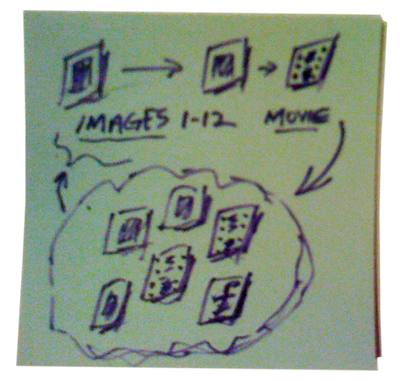
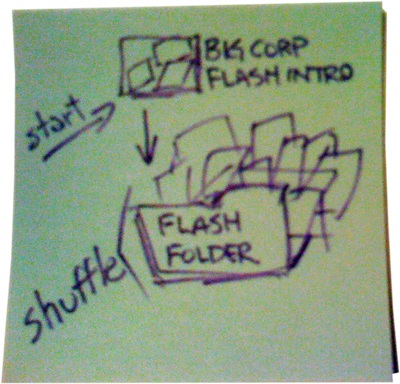
Write up or draw out flowcharts.
For example: play image assets one through twelve, run sizzle movie, then randomly shuffle assets thirteen through nine hundred ninety until eventually 'asset one through twelve and the sizzle movie' cycles through again. Always start the screensaver with the first item. (Production hint: the first twelve images are compiled with the sizzle into a single movie during pre-production.)

For example: play movie once, which has an animated slideshow within it, then shuffle through three dozen other movies, without end.

For example: play pictures and movies from reccent Guadalajara trip, in chronological order with captions already added in Apple's Photos app. Play audio from a music playlist. Always start the screensaver where it last left off.

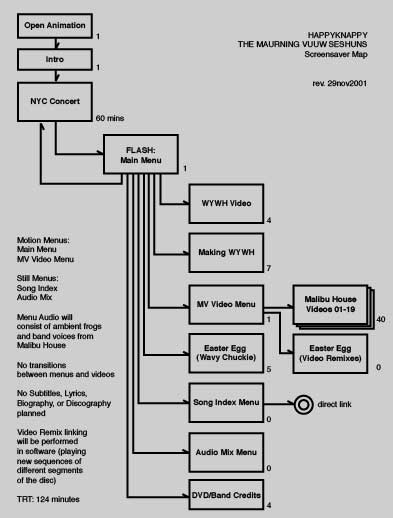
Diagram road maps.
For example: a complete overview to all sections of the project, including movies, stills, and production notes.

Prepare storyboards.
For example: breakdown a complete sequence, asset by asset.


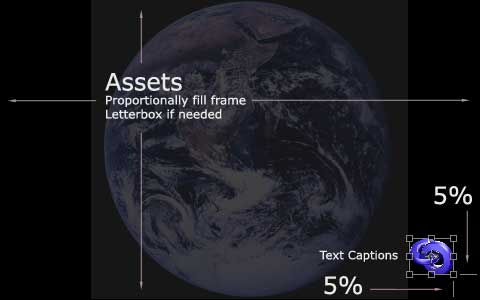
Create technical bounding boards.
For example: show examples of image-to-screen ratio placements, and percentage-based locations of text and picture overlays, for describing to artists and authors.


Throw caution to the winds.
We're going to cover this in-depth in a later chapter, but for the adventurous or playful or those bored already, here's the basics: drag-n-drop your asset files into a new project. Drag them around to re-order them. Use the Info palette and Preview window to test options. Create your installer with the Build controls. Install, and wait for sleep.
Types of Screensavers
Slideshows
Consisting of dozens to tens-of-thousands of still images, played in consecutive or random order. Options include text and picture overlays (like filenames, descriptions, or corporation logos), various types of 2D and 3D transitions, and automatic image sizing and compression.
Slideshows with Audio Tracks
Slideshows with multiple audio tracks, played in linear or random order. Tracks can be any length, and MP3 or other AAC or H.264 formats. Options include Automatic Ducking, individualized Volumes, and Loop Behaviors.
H.264 Cross-platform movies
Many movies can be played within a screensaver, with the exception of certain older legacy encoders that have been discontinued by Apple or that are not supported in the current release. We recommend using the H.264 format when designing movies for most modern operating systems.
Combining all types of media
All file formats can be played within the same screensaver sequence.
Planning your Screensaver Media
Our Best Advice: Use those storyboards mentioned earlier.
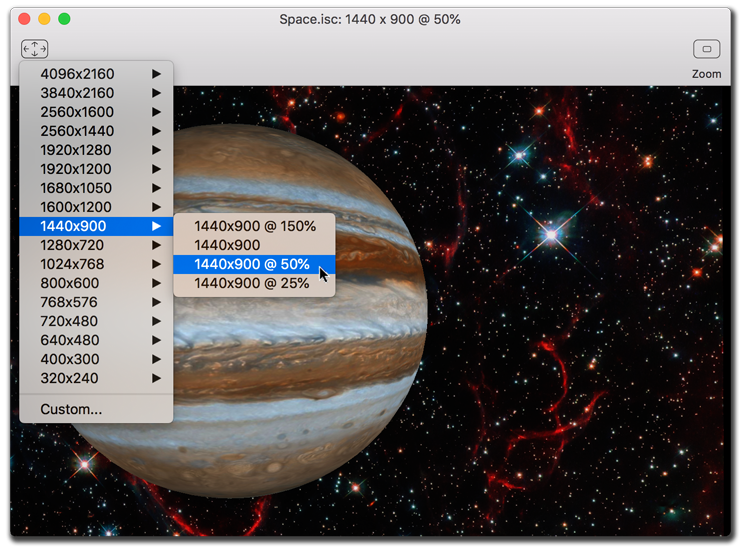
What size monitor do you think your end user will have? By this, we ask - how many pixels and in what ratio? Retina or 5k? These days, it's difficult to predict.
Assets can be configured to display at their actual size, or to be automatically proportioned to the user's monitor via letterboxing, cropping, or filling the screen. The Preview stage can be adjusted to mimic specific aspect ratios and resolutions of many different screen configurations .
Tips:
- For still images roughly about 1600x1200 looks fine, and high definition video, usually 1920x1280 in size, is almost overkill.
- Most consumer cameras are now megapixelly larger than what most screensavers really need to display, but it's easy to import and export for playing back any size desired.
- With multiple people working on one project, decide on a single screen size and ratio during pre-production. Though, test for others periodically.
- When importing artwork and images with squares, circles, popular logos, or human faces, it is advisible to keep those assets set to a proportional stretch, such as Crop or Letterbox, as the human brain can perceive very minute squeezing of those objects.
Optimizing your Media Production
Optimized production techniques take experience, which doesn't always present itself easily during your first project. Don't worry, you'll find shortcuts and tricks soon.
If designing a simple screensaver, you can use simple tools. In fact, Mac OS X and Microsoft Windows both come with bare-bones imaging and video editing software that compliment iScreensaver.
But if you are designing a complex screensaver, you might need a more robust toolkit. Adobe Photoshop is almost indispensable for graphic production, but complex motion visuals might require Apple's Final Cut Pro, Motion, Adobe's After Effects, or strange production pathways where you are importing multiple asset deliverables from mutliple artists without a standard format might mean your authoring computer have third party drivers to ensure complete multi-platform compatibility.
Tips:
- Use version numbers in your filenames. Don't use 'New' or 'Final' since those never describe either permanently.
- Having a folder structure helps. Group together the files you wish to use in your screensaver, into a folder or set of folders.
- Projects and assets can be moved and worked upon thumbdrives, however projects should be built locally for fastest results.
- Once a file is added to a project, the source file can be moved and iScreensaver will remember the new location, as long as the move is done while the project is still open. But if the project is not open in iScreensaver, the file will need to be located the next time the project is opened.
- Image metadata, like image titles and descriptions, are automatically imported into iScreensaver when you drag-and-drop images from Apple's Photos photo management software. These can be used as variables in creating the text captions.
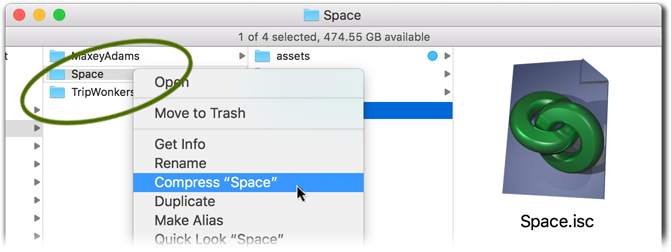
Creating Directories and Virtual Directories
Typically, we like keeping everything together for a single project. This requires using the Mac Finder or Windows Explorer to create a few asset directory folders in a folder where we shall save our upcoming project. When building the installers, they are saved in a folder next to the project file, so it makes sense to keep all in one folder.

However, iScreensaver can use assets from anywhere on your local drive. If you want to use virtual links, in case files are moved, or if a project will be moved between authors, then place an alias or shortcut of each asset in a folder with the upcoming project. Then the entire folder structure can be compressed and sent.