Adobe Flash Player and Flash Creative Suite
We have made every effort to accommodate the use of powerful and exciting Flash content, however... although iScreensaver supports the use of interactive Flash movies, we recommend that simple timeline-based animations work best as screensavers. This said, we know some users of iScreensaver will be more ambitious with Flash-based screensaver projects, and we want you to be able to meet your goals, so in this section we'll include a few tips to help you along with your project creation.
NOTE: this section is intended for advanced users who are already familiar with the basics (and not-so-basics) of ActionScript 3 and Flash-based programming, and who are ready to leverage these skills to help design a Flash file specifically for use with iScreensaver. It is not intended to be a primary resource for Flash programming or project creation, and as such, should not be considered to be even remotely comprehensive.
If you are a Flash maven, you may find ways to use Flash in iScreensaver that we have never even considered. If so, more power to you! If you'd like to let us know about your creative feats, please do! We have the iScreensaver user forums available for sharing knowledge. We'd be quite excited to hear of it. But truthfully, no one here really considers themselves to be a Flash maven, so if you get in over your head, ...!
(At that point, perhaps a post to our forums can help bring fresh eyes to your project.)
Interactive Flash Media
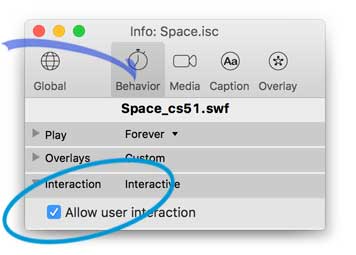
Using Adobe Flash's Actionscript allows creating interactive Flash media. Examples of interactive media include projects containing user-clickable buttons, editable text fields, networked media, or interactive games. You can include interactive Flash .SWF files in any iScreensaver project. However by default, any mouse movement or keyboard action will interrupt playback of an installed screensaver (unless the on-screen controls are enabled). You can enable interactivity for your Flash media and prevent awakening the screensaver by adjusting the Interactivity settings on the Info palette's Behavior tab. This setting defaults as unchecked for all imported items, and can only be adjusted for Flash media.

Set to "Allow user interaction" when using interactive Flash media.
Setting a Flash item to "Allow user interaction" prevents mouse movements, keyboard commands, or other user input from interrupting screensaver playback. While this allows you to build user interaction into your screensaver, this feature should be used with care because from the user's perspective, if 'normal' inputs are intercepted, then it could be unclear how to exit the screensaver. This could have the undesired effect of 'trapping' the user there. So, build in a more obvious method to escape the screensaver, like an internally scripted, art-based 'exit' or 'quit' button. There are many ways you can do this, but we recommend adding a function that calls the special URL "iscr:exit" to exit the screensaver. Alternatively, embed the "iscr:next" URL to force iScreensaver to go to the next asset in the screensaver, when executed.
Using the Special "iscr:exit" Command
The ActionScript code snippet below commands iScreensaver to quit screensaver playback upon execution (in this case, when the user clicks on a button with an instance name of Exit_btn). Note the use of the iScreensaver-specific URL syntax "iscr:exit", which causes the screensaver to exit:
var exitSaver:URLRequest = newURLRequest("iscr:exit");
Exit_btn.addEventListener(MouseEvent.CLICK, doneSaver);
function doneSaver(event:MouseEvent):void{
navigateToURL(exitSaver, "_self");
}
Simple Linear Timeline
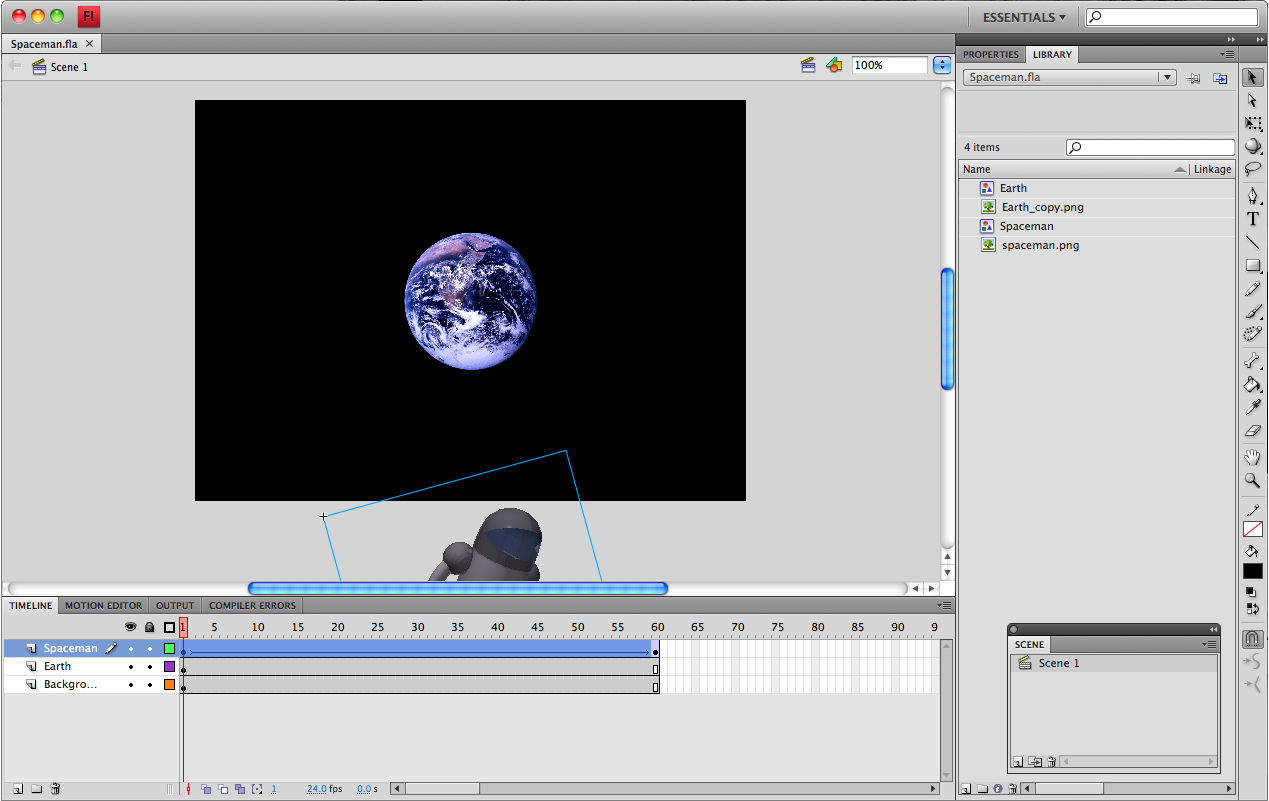
The base case for a Flash project used in iScreensaver would be a simple animation that occurs along a linear timeline within Flash.

A simple animation created in Adobe Flash CS4. This is about as simple as you can get.
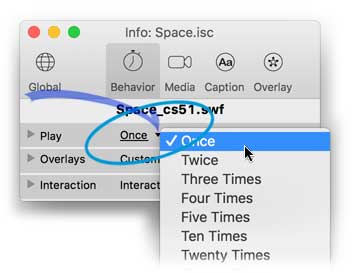
If this is the type of Flash project you want to use in Designer, then simply drag and drop your published .SWF into the iScreensaver Project window, then use the Info palette to adjust playback settings. Any Flash .SWF containing a linear timeline can be set to loop an arbitrary number of times within iScreensaver. Due to Flash security issues, however, you cannot set either the start time or end the end time of a .SWF playing in iScreensaver. iScreensaver determines the total duration (in seconds) of a Flash file by dividing the number of frames by its framerate, and displays this information on the Behavior tab.

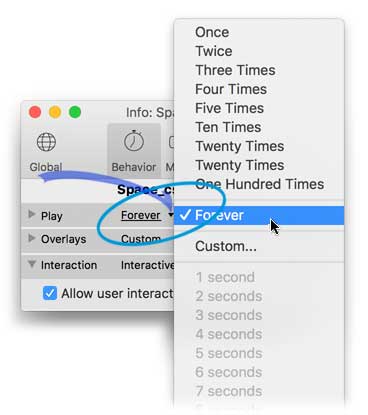
Set the playback behavior on the Behavior tab of the Info palette.
Single-Frame Project
A .SWF project containing only a single frame is a different beast. If you want to display such a project in a screensaver, you should be aware that you will need to add an internal timer (using ActionScript, an example seen below) if you ever want your screensaver to advance to the next item.
Using Video within Flash
Adobe cautions that embedding video into the Flash project will certainly increase the final .SWF size, and that in addition, the audio/video sync might not match with long video clips. Their CS4 documentation defines 'small video' as "typically less than 10 seconds in length." Be warned.
Using Audio within Flash
iScreensaver does not have control of internal Flash audio, so if controls such as volume, mute, or pausing are desired, make sure to create on-screen controls for your end users to adjust. This audio could actually play while previewing within System Preferences on the Macintosh and Control Panels on Windows, which is a feature not common with most screensavers. Be aware that multi-monitor setups on the Macintosh could allow several asynchronous tracks to play at the same time - one for each monitor.
Using Flash ActionScript 3
The ActionScript 3 scripting language can be used to extend the utility and entertainment value of a Flash project. It can be used to do something as simple as creating a button to control timeline activity, or to link out to a webpage, or to create a complicated and entertaining game. For the purposes of Flash projects designed for use with iScreensaver, however, remember again our rule of thumb: simple animations with a timeline work best as screensavers.
If you're going for something more complicated than that, here are a few things to keep in mind:
- Any ActionScript you need to use must be embedded within the main timeline of the Flash project. Use of Packages or external files containing Flash ActionScript instructions is not supported within iScreensaver.
- Some things that Flash can do are not compatible with how a screensaver works. A single-frame .SWF project is not advised; try to build in a timeline, even if it is only two frames long.
- When you design a Flash project for use with iScreensaver, please consider the limitations imposed by Flash security settings, sandboxing, etc., and plan accordingly.
Internal Timeline Navigation
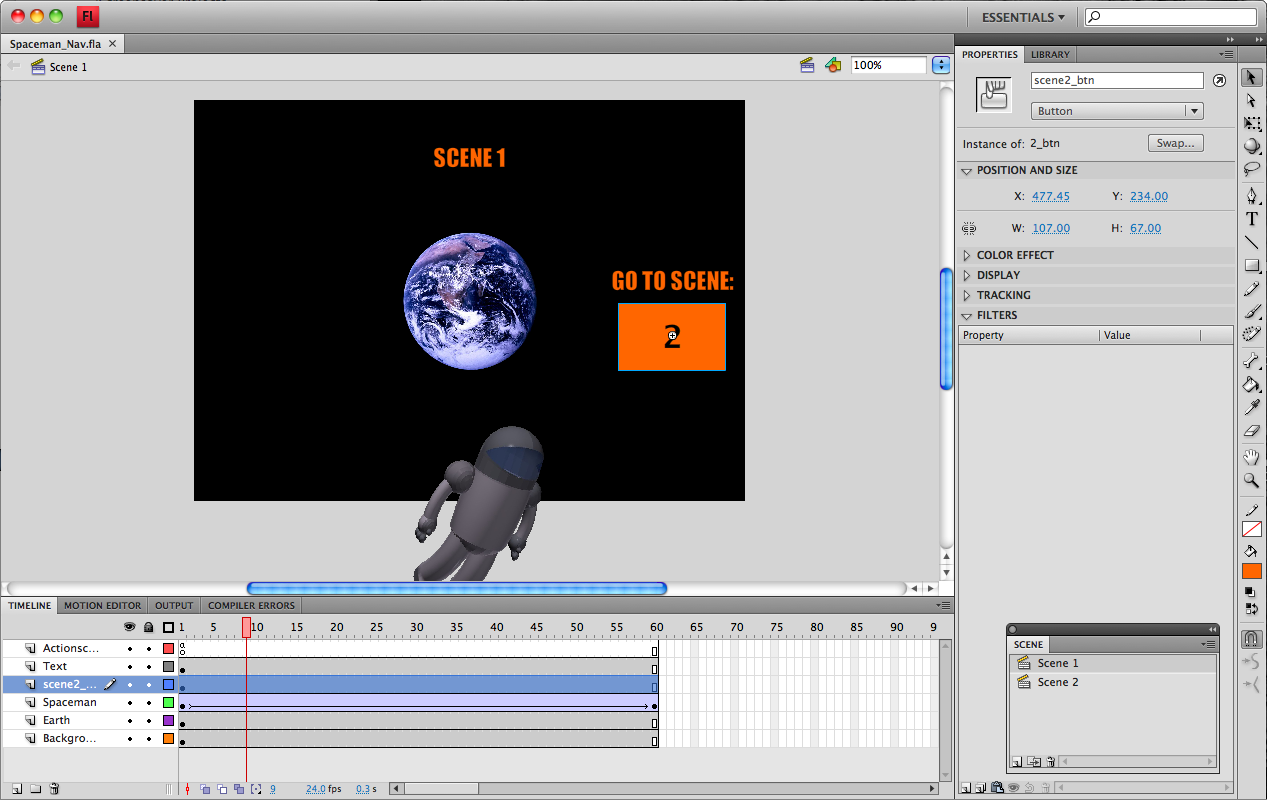
If you want to include the ability to navigate along a timeline within your .SWF, any ActionScript directing such commands must be included on the main timeline of the project.


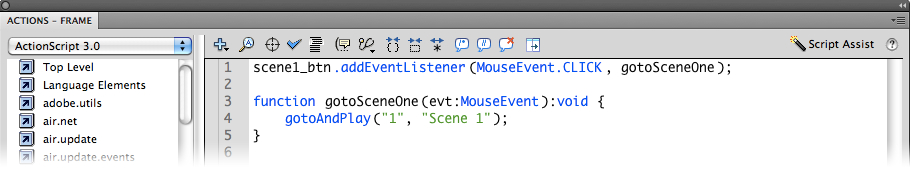
A Flash project with rudimentary user-activated timeline navigation.
iScreensaver keeps track of the Flash timeline, and whenever Flash goes backwards in time (e.g., moving from Frame 30 to Frame 1 within a Scene, or moving to Scene 1 from Scene 2), iScreensaver considers the Flash timeline to have completed a loop. Therefore, if your .SWF includes ActionScript elements that cause the playhead to move backwards along the main timeline, you need to set the Play behavior within iScreensaver to "Forever." This prevents iScreensaver from prematurely jumping to the next asset in your screensaver project.

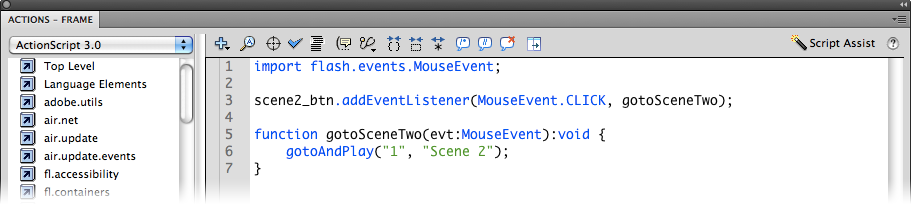
ActionScript in the second scene of a Flash movie causes the playhead to move back to Scene 1 when a button is clicked.

A Flash movie with an interactive element that moves the playhead backwards should be set to loop "Forever."
Flash timers can talk to iScreensaver: navigateToURL("iscr:next")
Having a single asset in a screensaver that loops "Forever" is not always desirable. So, you might want to build in a timer for your .SWF that automatically terminates the Flash movie and advances to the next asset in your screensaver. There are two ways to accomplish this, but each require you to use a specific ActionScript syntax (by navigating to the special URL "iscr:next").
Adding a timeline-dependent timer using the ENTER_FRAME event
This snippet of code uses the ENTER_FRAME event to count how many frames have been played by the Flash plugin. After an arbitrary number of frames have elapsed (in this case, 300 frames), the navigateToURL() method is called to tell iScreensaver to advance to the next slide in the screensaver project. Note that this approach only works with movies that have a timeline more than one frame long.
import flash.utils.*;
// count the # of frames
var frameCount:uint;
var lastFrame:uint;
// identify variables for buttons
var getNext:URLRequest = new URLRequest("iscr:next");
//add an event listener to detect when a new frame is entered
addEventListener(Event.ENTER_FRAME, onFrame);
//every frame entry, this function is called
function onFrame(evt:Event): void{
if (lastFrame != this.currentFrame) {
frameCount = frameCount + 1;
lastFrame = this.currentFrame;
trace (frameCount);
if(frameCount == 300) {
//insert the iScreensaver-specific command
//to navigate to the next slide
//within a screensaver project
navigateToURL(getNext, "_self");
stop();
}
}
}
Scripting an internal timer using the Timer() method
This snippet of code uses the ActionScript 3 Timer() method to count down to an elapsed time of 50000 msec (50 seconds). When the timer elapses, the navigateToURL() method is called to tell iScreensaver to advance to the next slide in the screensaver project. The Timer() method can be used with a single-frame Flash movie.
import flash.utils.*;
var timer:Timer = new Timer(50000);
var getNext:URLRequest = new URLRequest("iscr:next");
//add an event listener for the timer
timer.addEventListener(TimerEvent.TIMER, onTimer);
function onTimer(evt:TimerEvent):void{
//insert the iScreensaver-specific command
//to navigate to the next slide within a screensaver project
navigateToURL(getNext, "_self");
}
//start the timer
timer.start();
Unfortunately, there is a disadvantage to this timing method, which is that pausing the Flash plugin via iScreensaver (e.g., by using the iScreensaver on-screen play and pause controls) does not pause the Timer(). Timer() will continue to countdown even if the Flash timeline playback is paused. So, although this is your only alternative if you wish to have an internal timer in a single-frame movie, use of this approach may have unexpected results in a finished screensaver. The primary effect noticed is that if the screensaver that is paused using the on-screen controls during playback of a Flash movie with a Timer(), will pause playback of the Flash timeline, but will automatically advance to the next item in the sequence when the timer elapses, and then pause there.
Navigating to a URL on the Web
If your Flash project contains timeline-triggered or user-triggered events that will open an external webpage (e.g., with calls to the navigateToURL() method), you must specify a target in which to open the new page. You can use either "_self" or "_parent" ("_top", "_blank", or a blank target will not work).
In this code snippet, the author has created a button with instance name "Sun_btn" which, when clicked, will cause the screensaver to exit and open a webpage on the NASA website:
var getSunPage:URLRequest =
newURLRequest("http://www.nasa.gov/worldbook/sun_worldbook.html");
Sun_btn.addEventListener(MouseEvent.CLICK, sunInfo);
function sunInfo(event:MouseEvent):void{
navigateToURL(getSunPage, "_self");
}
Flash Security Settings
See also: Technical Note: SWF Security
The Flash Creative Suite imposes restrictions on what kinds of actions a .SWF can perform. iScreensaver respects these restrictions, so it is important to understand how Flash security considerations can impact screensaver design.
Flash Sandboxing and Publish Settings
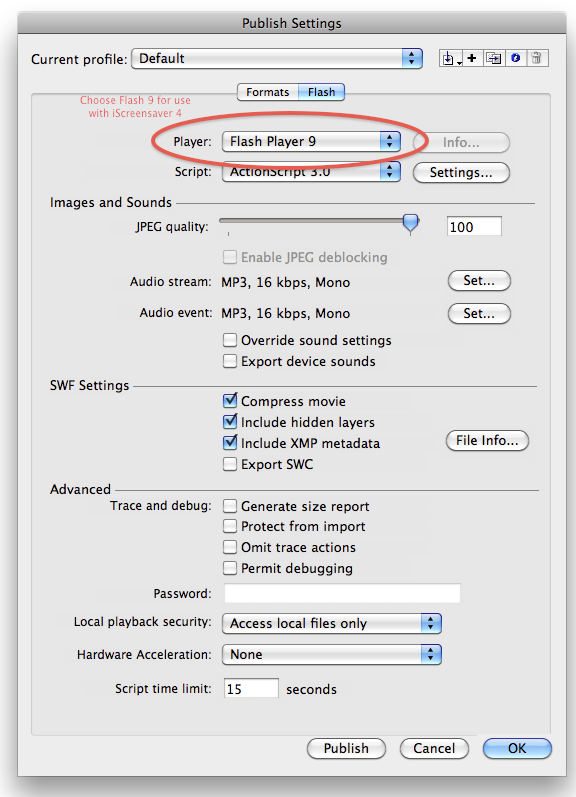
Flash CS5 Users: You must publish your SWF items using Flash 9 publish settings. See below. CS5 / Flash 10 came out after iScreensaver 4 was released. Publish as Flash 9 format for best results.As a security feature, Flash can either talk to the hard drive or to the Internet, but it can not do both at once. Therefore be cognizant of these limitations in designing your Flash file. If you will be importing images, movies, or other material from an Internet location into a Flash file playing within a screensaver, you must publish your project with Local playback security settings set to "Access network only" (not "Access local files only").
For more information on Flash security, see: http://www.adobe.com/devnet/flashplayer/security.html

Publish Settings within Adobe Flash CS5 for Macintosh.
Flash Sandboxing and .SWF Timeline Control
Flash security restrictions have implications for Flash files designed to play back within iScreensaver: to wit, iScreensaver cannot control the timeline for a .SWF whose Local playback security is set to "Access network only." Flash timeline control within iScreensaver (e.g. - pausing its playback via the iScreensaver on-screen controls) can only be achieved if .SWF Local playback security is set to "Access local files only." Therefore, if you are designing a .SWF for use within iScreensaver, you can either enable your .SWF to link to external network locations, or you can allow your user to control the playback of your .SWF's timeline via the iScreensaver on-screen controls - but you can't do both at once.
Different Flash playback security settings may affect how a .SWF behaves within iScreensaver, so please test this thoroughly. As part of your testing, you should test your project with different global security settings.
You can access your global Flash security settings from the following link: http://www.macromedia.com/support/documentation/en/flashplayer/help/settings_manager.html
Keep in mind that the end user of the screensaver may have different Flash security settings on their computer than might you, the author. The end user's Flash security settings may interfere with the intended operation of your screensaver. This is why we feel that, when it comes to Flash, "Simpler is (almost) always better!"
Testing Flash Projects
While we have done testing with several different types of Flash projects and files, we cannot guarantee that all - or even most - of the Flash projects our users may create will be adaptable for use as a screensaver. We encourage you to download and try the free, unregistered version of iScreensaver with your Flash content before you purchase.
☰ Copyright ©1995-2025
Space imagery courtesy nasa.gov and ESA/Hubble; no NASA or ESA endorsement, nor sponsorship of iScreensaver implied.
All other trademarks are the property of their respective owners. Created for you in California.
We strongly support the international Paris Agreement - together Screensavers and EnergyStar save energy.
